初心者向けのGeeLark RPAガイド ( 3 )
GeeLark RPA初心者ガイド(1)
GeeLark RPA初心者ガイド(2)
GeeLark RPA初心者ガイド(4)
GeeLark RPA初心者ガイド(5)
GeeLark RPA初心者ガイド(6)
おかえりなさい、友よ!さっそく本題に入りましょう。この章の学習目標はシンプルで明確です:
- 最も基本的なRPAテンプレートの作成方法を学ぶ。
- テンプレートのデバッグ方法とデバッグログの確認方法を学ぶ。
この2つのスキルをマスターすれば、今後のタスクがずっと簡単にこなせるようになります。
まだ最初の2章を読んでいない場合は、ぜひ私の初心者向けのアドバイスをチェックしてみてください:
1. 準備
クラウドフォンを開き、TikTokアプリを起動してアカウントにログインします。
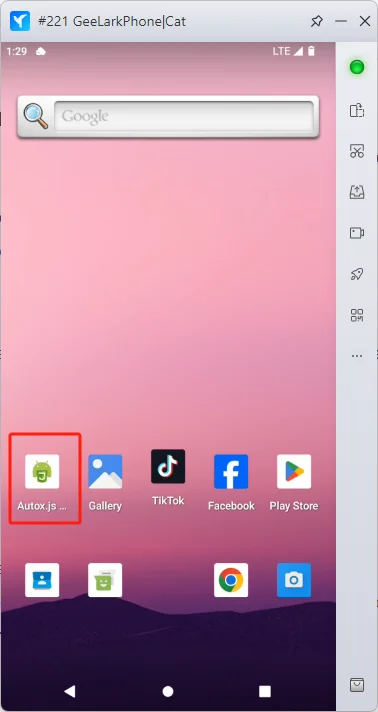
クラウドフォン内で AutoX.js を見つけて開きます。インストール方法がわからない場合は、「RPAの探求」セクションを復習してください。

AutoX.js のアクセシビリティサービスを有効にする
GeeLarkのRPA機能では、AutoX.jsは主にインターフェース内の要素を特定するのに役立ちます。以下の手順に従って、AutoX.jsのアクセシビリティサービスを有効にしてください:
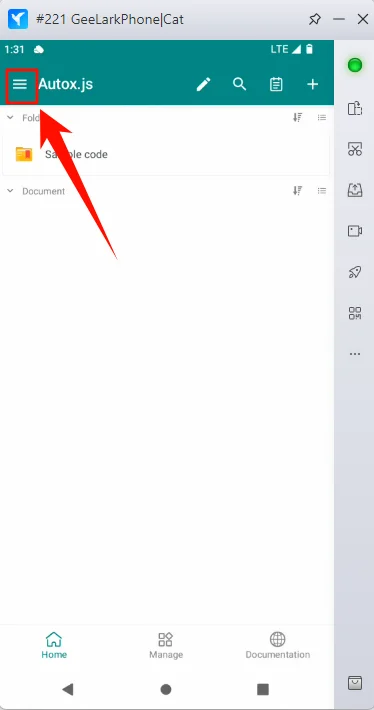
- ステップ 1: 設定メニューにアクセスする
AutoX.jsを開き、左上のアイコンをタップして設定メニューに入ります。

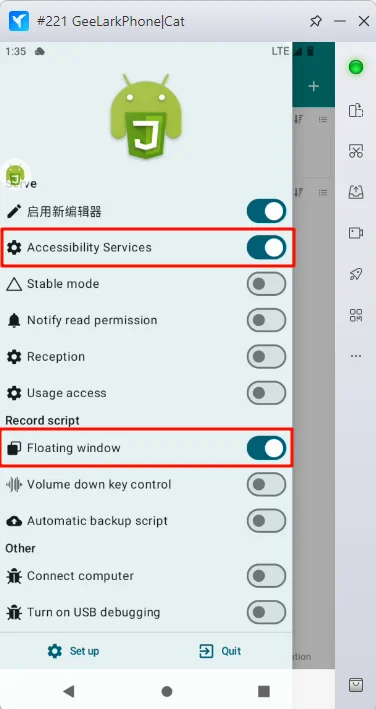
- ステップ 2: アクセシビリティサービスとフローティングウィンドウを有効にする

注意:
- 以前にこれらの手順に従ってAutoX.jsを設定したが、フローティングアイコンが表示されない場合は、「フローティングウィンドウ」を再度クリックして有効にしてください。
- クラウドフォンを再起動した後、フローティングアイコンが消えることがあります。その場合は、上記の2つの手順を再度実行して設定してください。
2. UI について
「カスタムタスク」で「フローを作成」をクリックします。

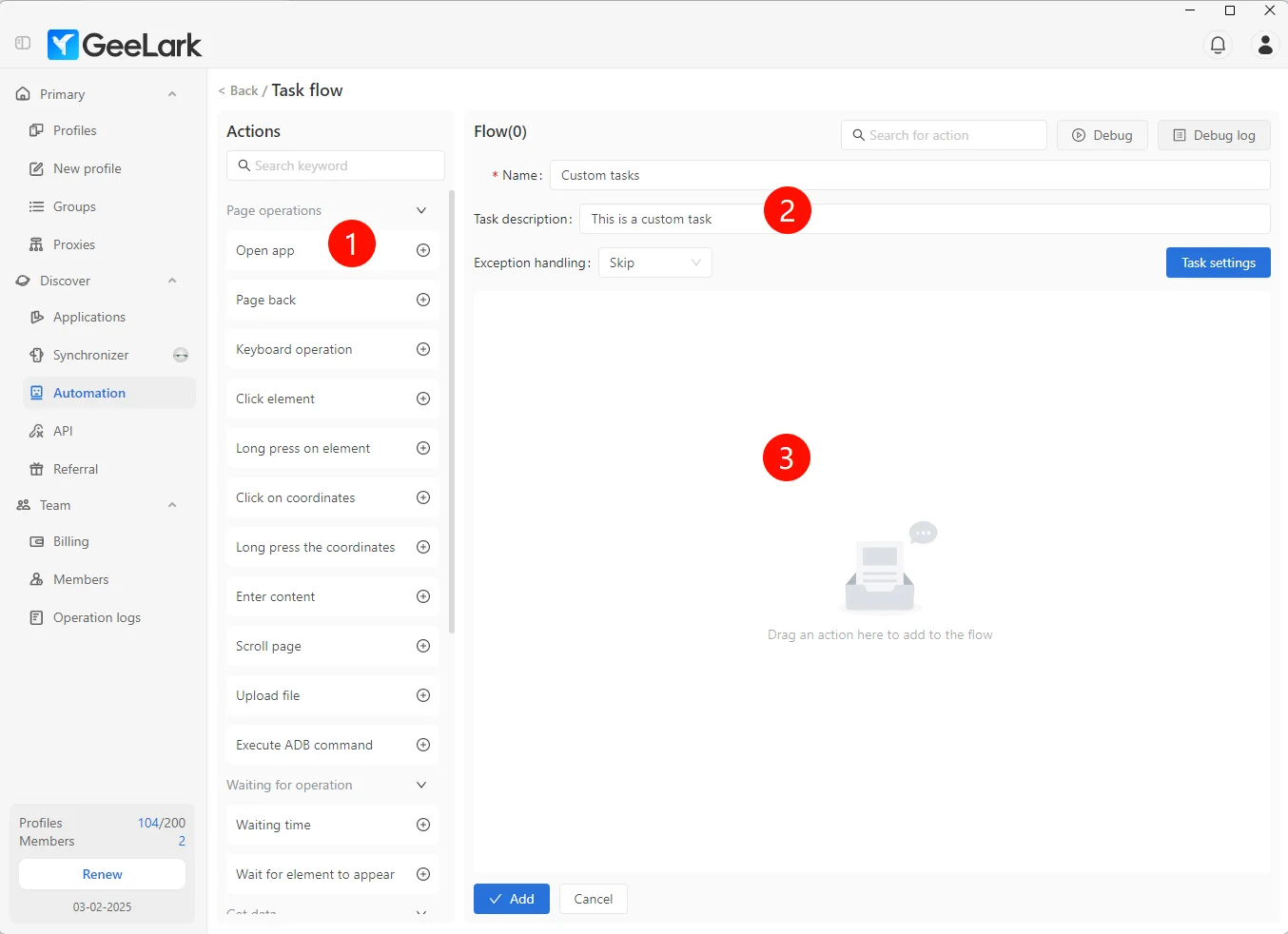
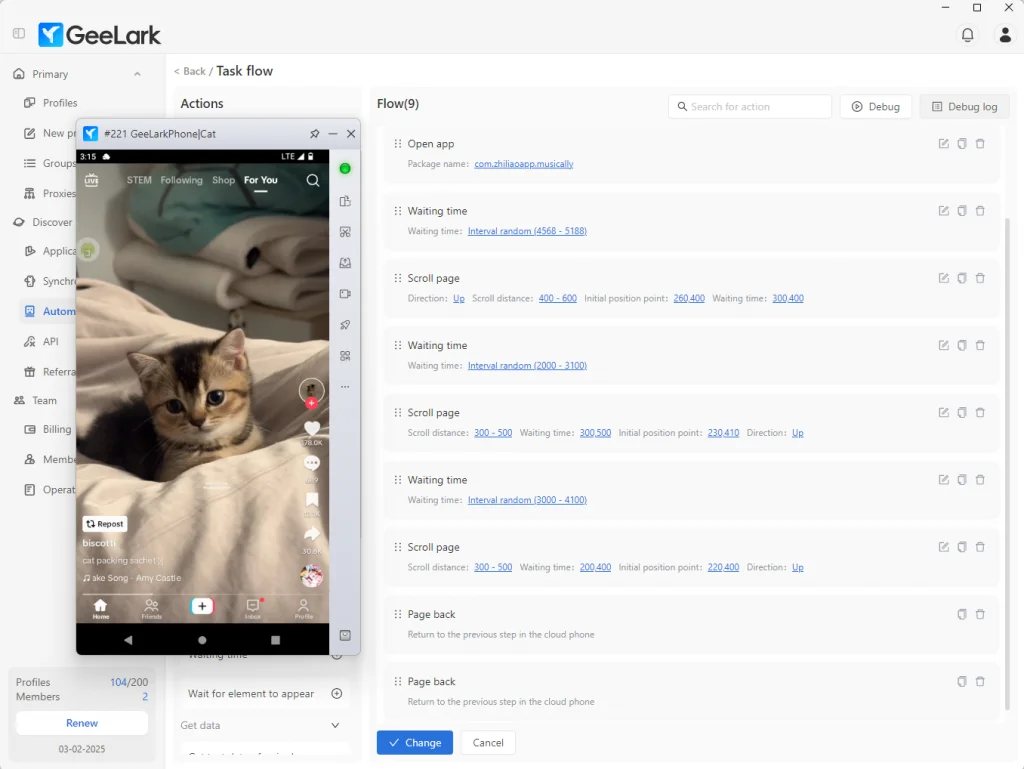
「タスクフロー」インターフェースに入ると、3つの主要なセクションが表示されます。
最初は圧倒されるかもしれませんが、心配しないでください。私がすべてをステップバイステップで説明します。
セクション 1:ここでは、ボタンをクリックする、ボタンを長押しする、ページをスクロールするなど、すべてのRPAアクションを選択します。これらのアクションをセクション3に追加して、完全なRPAテンプレートを作成します。
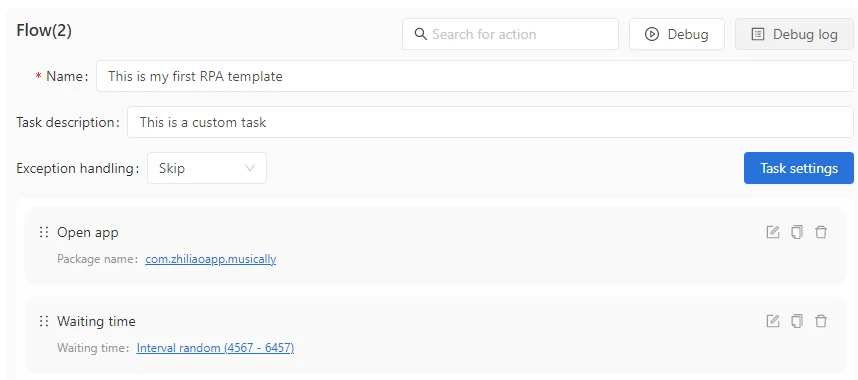
セクション 2:ここでは、タスク(RPAテンプレート)の名前を設定し、タスクの説明を追加し、RPAテンプレートをデバッグし、デバッグログを確認できます。
セクション 3:これはRPAテンプレートの編集エリアで、さまざまなアクションオプションを組み合わせてRPAテンプレートを構築します。

タスク名を入力し、必要に応じてタスクの説明を追加してください。
- 「例外処理」はデフォルトのままにしてください。
- 今のところ、「タスク設定」はスキップできます。

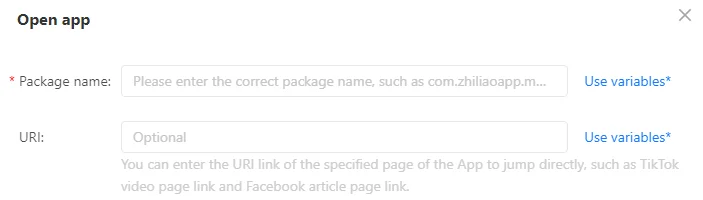
3. アプリを開く
これはRPAテンプレートを作成する最初のステップです。RPAフローはタスクを実行するためにアプリを開く必要があります。このステップが設定されていない場合、RPAはどのアプリをターゲットにして実行するかがわかりません。

| オプション | 説明 |
|---|---|
| パッケージ名 | 開きたいアプリを選択します。このガイドの後半で記入方法を学ぶことができます。 |
| URI | アプリ内の特定のページを開くために使用します。例:TikTok: https://www.tiktok.com/@XXX/video/7423XXXXXXXXXX、Facebook: https://www.facebook.com/XXXX/posts/pfbid09PZXXXXXX |
実行手順:
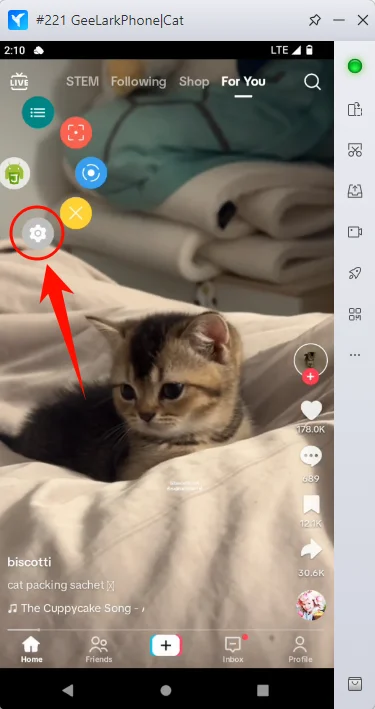
- TikTokを開き、フローティングAutoX.jsアイコンをタップし、設定ボタンをクリックします(はい、歯車のように見えるボタンです。タップしてください!)。

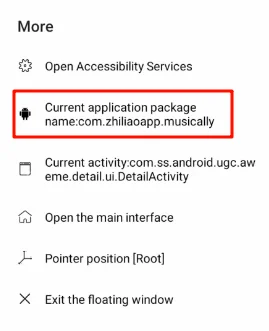
- ポップアップメニューで、「現在のアプリケーションパッケージ名」をクリックして、パッケージ名をコンピュータのクリップボードにコピーします。この時点で、クリップボードには
com.zhiliaoapp.musicallyが含まれます。別のアプリを選択した場合、パッケージ名は異なります。

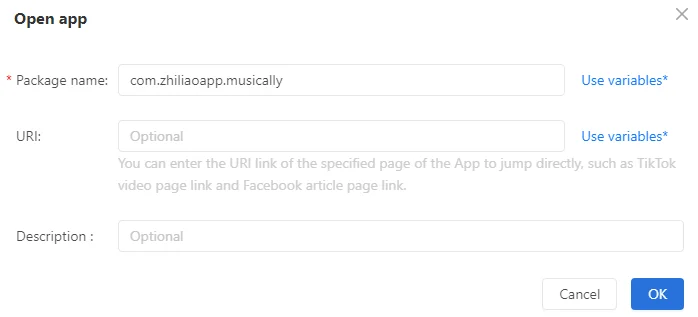
- 「アプリを開く」アクションを右側の編集エリアにドラッグします(またはその横の「+」ボタンをクリックします)。次に、AutoX.jsからコピーしたパッケージ名を「パッケージ名」フィールドに貼り付け、「OK」をクリックします。貼り付け(Ctrl+V)がうまくいかない場合は、ステップ2に戻ってパッケージ名が正しくコピーされていることを確認してください。

4. 待機時間

使用例:
待機時間を追加することで、各操作の間に十分な遅延を確保し、RPAボットがより自然な動作を模倣し、過度に機械的にならないようにします。
実行手順:
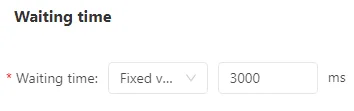
「待機時間」アクションを編集エリアにドラッグします。待機時間オプションとして「固定値」と「間隔ランダム」を選択できます。
- 例えば、アプリケーションを開く際には、次のステップを実行する前に約5秒待つことをお勧めします。待機時間を追加することで、RPA実行の成功率を大幅に向上させることができます。

5. ページスクロール

使用例:
画面を上下左右にスクロールして、より多くのコンテンツを表示します。このアクションは、リストを閲覧したり、追加のデータを読み込んだり、特定のアイテムを見つけたりするシナリオでよく使用されます。
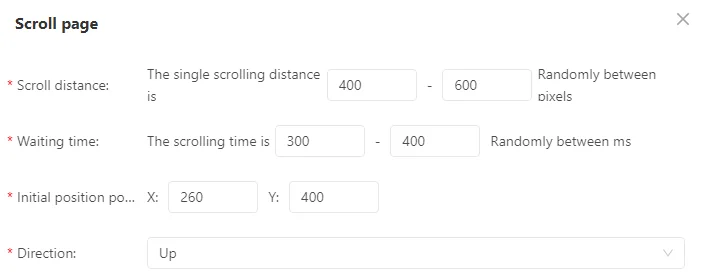
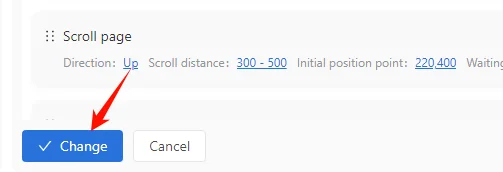
オプション:
- スクロール距離: ページが毎回スクロールする距離をピクセル単位で定義します。
- 待機時間: 各スクロールアクションの持続時間をミリ秒(ms)単位で指定し、スクロール速度を決定します。
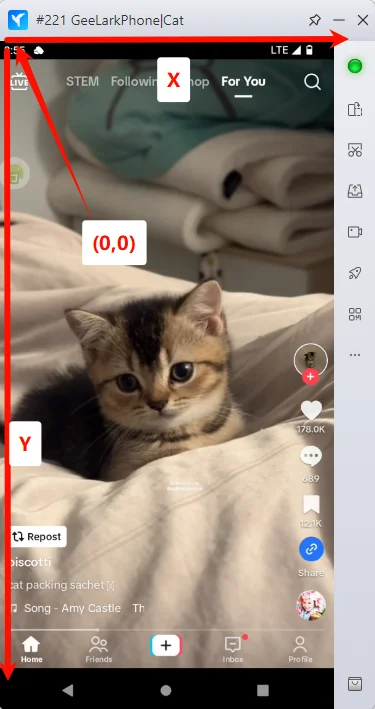
- 開始位置: ページ上のX:260, Y:400などのスクロールの開始点を設定します。
- 方向: 上下左右のスクロール方向を選択します。

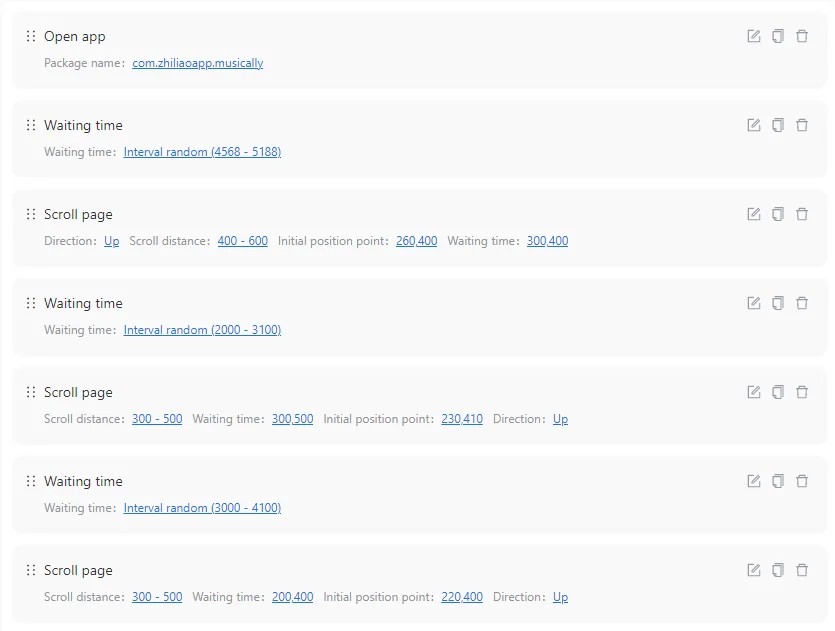
以下のようなシーケンスに従うことで、実際のユーザーのスクロール動作を模倣できます:ページスクロール → 待機 → ページスクロール → 待機 → ページスクロール。
さらに、スクロール距離の範囲、開始位置、スクロール時間の範囲は、各スクロールアクションごとに異なる設定が可能で、人間らしいインタラクションをシミュレートするための多様性を追加します。

6. ページ戻る

使用例:
このアクションを使用すると、前のページに戻ることができます。ナビゲーションバックボタンをクリックするのと同様です。
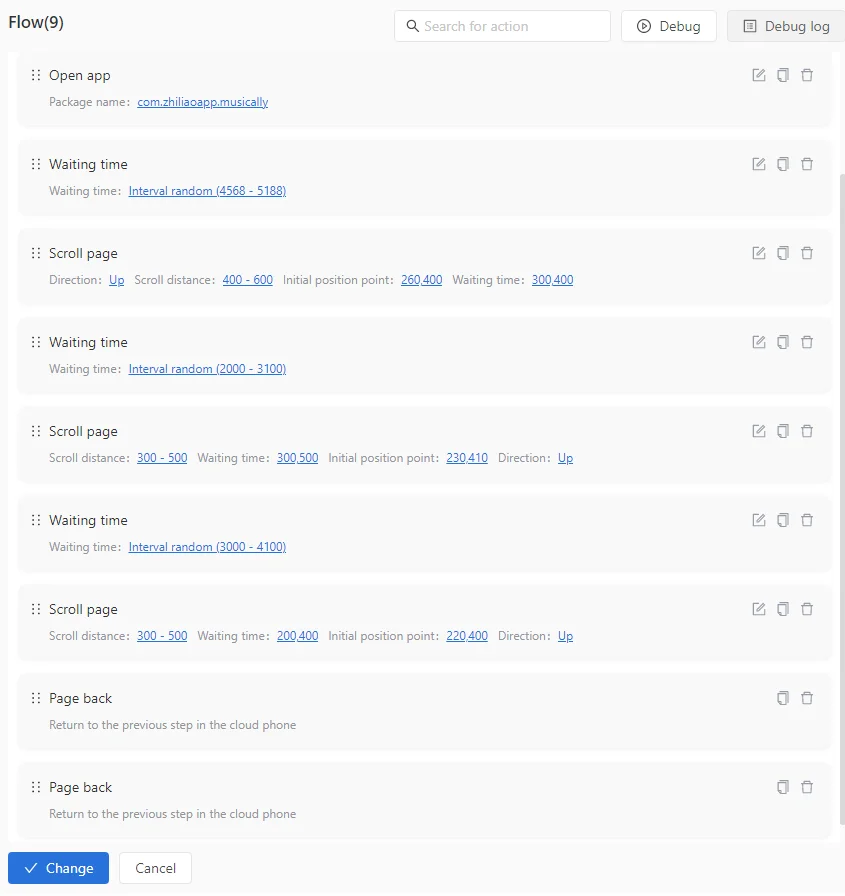
次に、「ページ戻る」アクションをフローに追加します。これで、シンプルで基本的なRPAテンプレートが完成しました。
このRPAテンプレートのワークフローは以下の通りです:
- TikTokを開く
- 数秒待つ
- ページを3回スクロールし、各スクロール後に数秒待つ
- 最後に、スマートフォンのホーム画面に戻る

(スマートフォンのホーム画面に戻るには、戻るボタンを2回押す必要があるため、ここでは「ページ戻る」アクションを2回追加しました。一般的に、前のページに戻るだけであれば、「ページ戻る」アクションを1回追加するだけで十分です。)
このRPAテンプレートはスムーズに実行できますか?予期しない問題はありませんか?次に、「デバッグ」機能を使ってテンプレートをテストし、微調整を行う必要があります。引き続き読み進めてください—成功はすぐそこです!
7. テンプレートのデバッグ
複数のアカウントにRPAタスクを割り当てる前に、潜在的な問題を確認するためにRPAテンプレートをデバッグすることが重要です。デバッグを容易にするために、クラウドフォンを開いてテンプレートの実行プロセスを観察することをお勧めします。
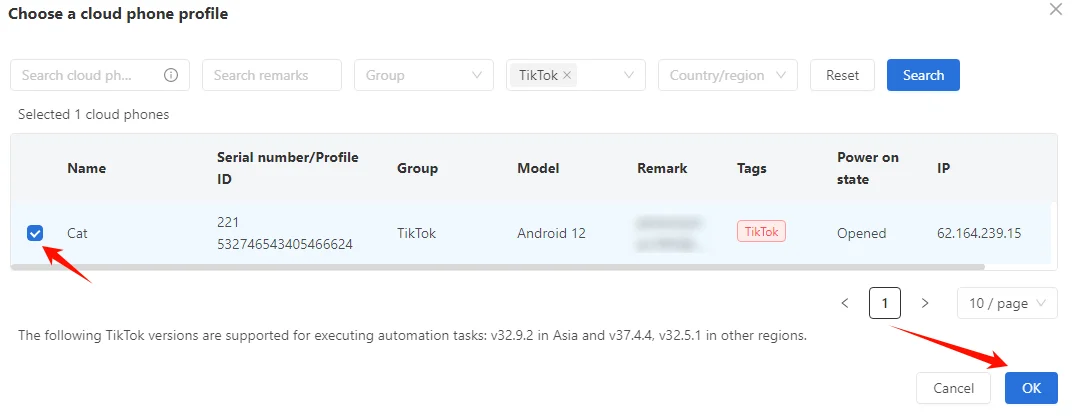
「デバッグ」ボタンをクリックして、クラウドフォン選択インターフェースに入ります。

現在アクティブなクラウドフォンを選択し、「OK」をクリックします。少し待つと、RPAは作成したテンプレートに従ってタスクを実行し始めます。

テンプレートに変更が必要でないと考える場合は、「追加/変更」をクリックして、最初に作成したRPAテンプレートを保存してください。

おめでとうございます!初心者レベルのRPAを無事に完了しました!
これまでに、RPA機能の30%をマスターしました。
RPAテンプレートの作成スキルをさらに強化するために、初心者レベルの機能を使って、より多くのRPAテンプレートを構築する練習を続けることができます。
GeeLark RPA初心者ガイド(1)
GeeLark RPA初心者ガイド(2)
GeeLark RPA初心者ガイド(4)
GeeLark RPA初心者ガイド(5)
GeeLark RPA初心者ガイド(6)