初心者向けGeeLark RPAガイド(4)
GeeLark RPA 初心者ガイド (1)
GeeLark RPA 初心者ガイド (2)
GeeLark RPA 初心者ガイド (3)
GeeLark RPA 初心者ガイド (5)
GeeLark RPA 初心者ガイド (6)
目標
- 特定のボタン、入力フィールド、その他の要素を見つける方法を学びます。
- ページ上での基本的な操作を完了するために、さまざまなタップや長押しのアクションを使用する方法を理解します。
- 異なる操作オプションの設定に慣れ、タスクテンプレートを柔軟に調整します。
学習のヒント
- この部分には多くの内容が含まれており、非常に重要です。一度に1つのアクションに集中して学習するのが最善です。
- まず要素を見つける方法を学びましょう。これは、タップやタイピングなどのすべてのアクションの基礎です。
- 各章の演習を使用して実践的に練習します。一度にすべてを学ぼうと急がないでください。時間をかけて、忍耐強く練習し、試行錯誤を受け入れましょう。これは経験を積むための素晴らしい方法です。
1. 要素
このチュートリアルでは、主にアプリのインターフェースのコンポーネントを説明するために「要素」という用語を使用します。ただし、プログラミングの文脈では「ウィジェット」という用語がより一般的に使用され、両方の用語は同じ意味を持ちます。AutoX.js内のプログラミング関連のトピックや関数について議論する場合にのみ、「ウィジェット」を使用します。
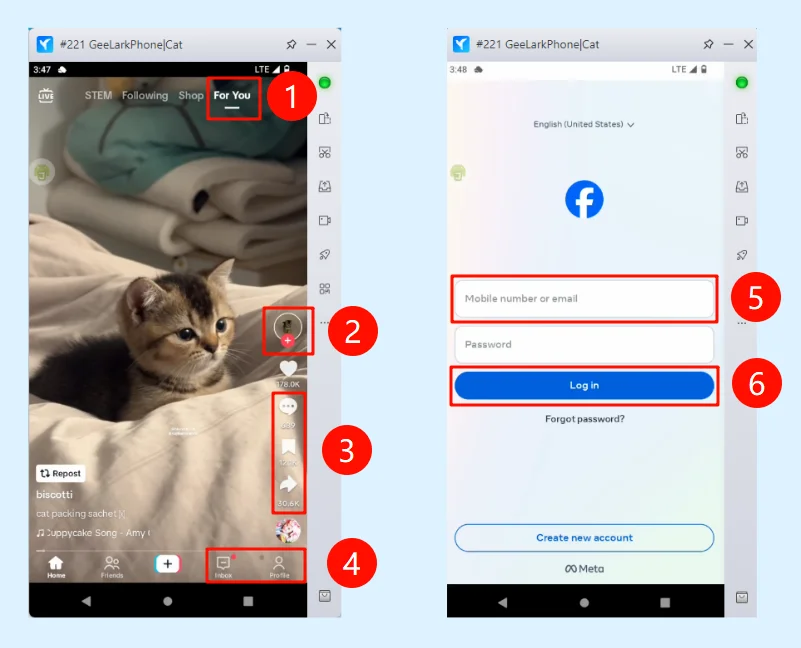
以下の図には、6種類の要素が表示されています。
- テキスト: ラベルや情報テキストを表示するために使用されるTextViewウィジェット。
- 画像: 画像やアイコンを表示するために使用されるImageViewウィジェット。
- 複合ウィジェット: アイコンと説明テキストを組み合わせたボタン。
- 入力フィールド: テキストを入力できるEditTextウィジェット。
- ボタン: 「ログイン」や「送信」などのアクションをトリガーするために通常使用されるButtonウィジェット。
RPAの理解を深め、より多くのアプリのインターフェースを分析するにつれて、これら6つ以外の多くの種類のウィジェットに出会うでしょう。しかし、今は基本から始めましょう。

RPAテンプレートを作成する際、テキスト、属性、または座標を使用して要素を見つけます。
- テキストによる: これは最も簡単な方法です。表示されているテキストに基づいて要素を見つけます。この方法が機能するためには、テキストが「ショップ」や「フォロー中」などのように一意である必要があります。
- 属性による: この方法は、要素のIDや特定の値などの属性を使用して要素を見つけます。アイコンのように要素に表示テキストがない場合に便利です。
- 座標による: この方法は、画面上の位置に基づいて要素を見つけます。ほとんどの状況で機能し、非常に柔軟です。
2. 要素の属性
クラウドフォンを起動し、TikTokを開き、AutoX.jsがフローティングウィンドウモードで実行されていることを確認します。AutoX.jsの設定方法がわからない場合は、前の部分を参照してください。
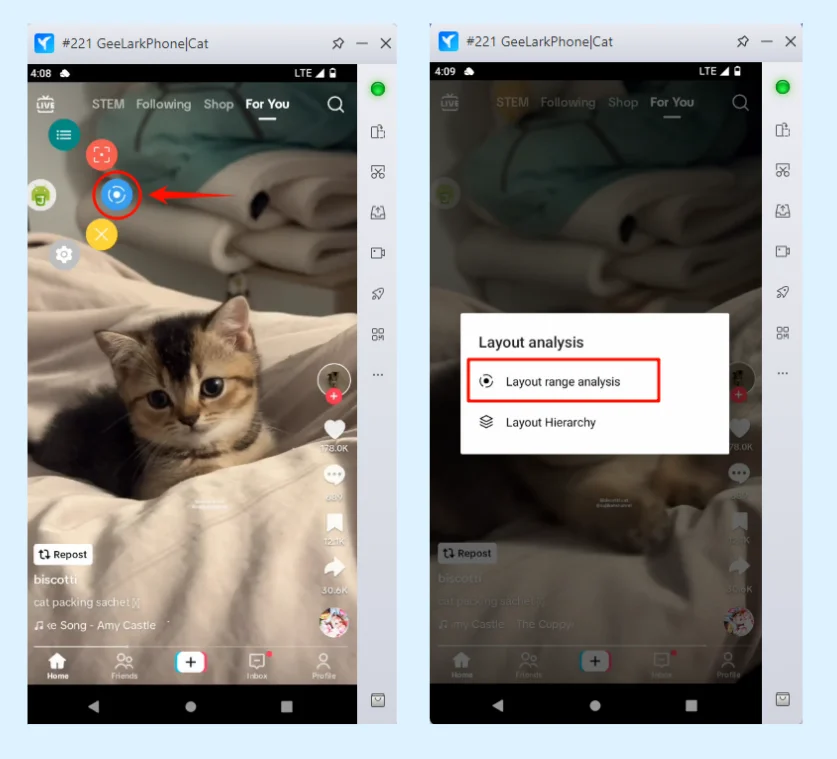
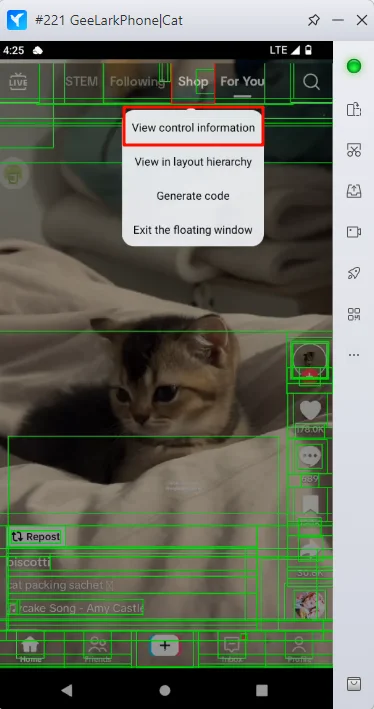
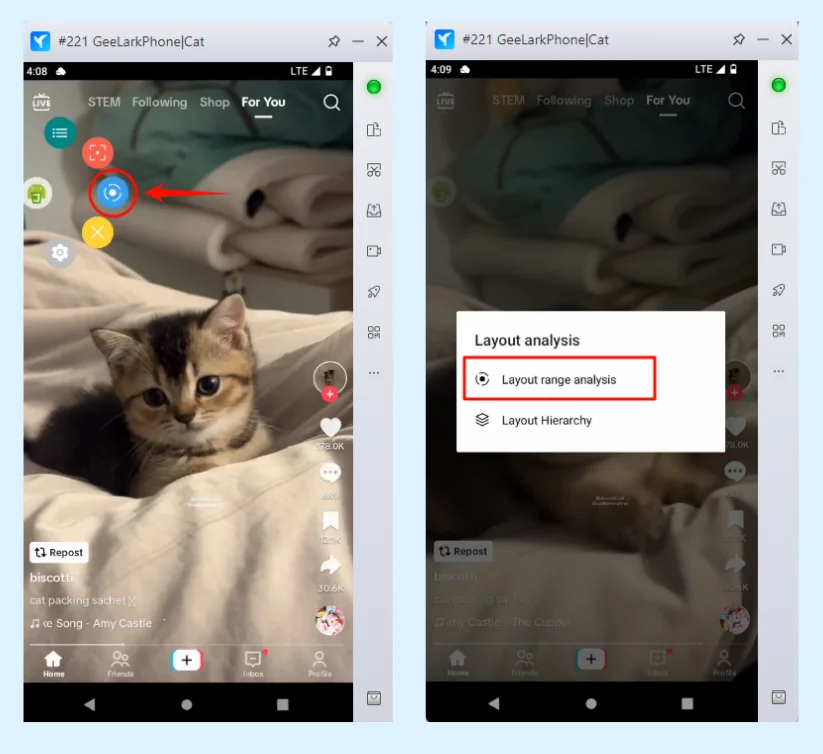
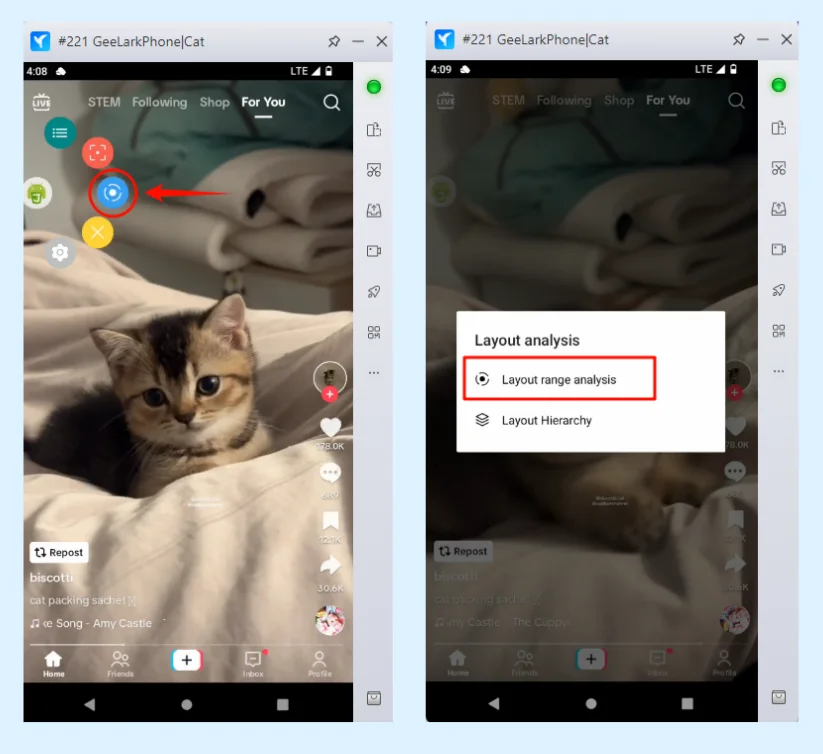
ステップ1:AutoX.jsのフローティングウィンドウアイコンをタップし、「レイアウト分析」と表示された青いボタンを選択します。次に、「レイアウト範囲分析」を選択します。

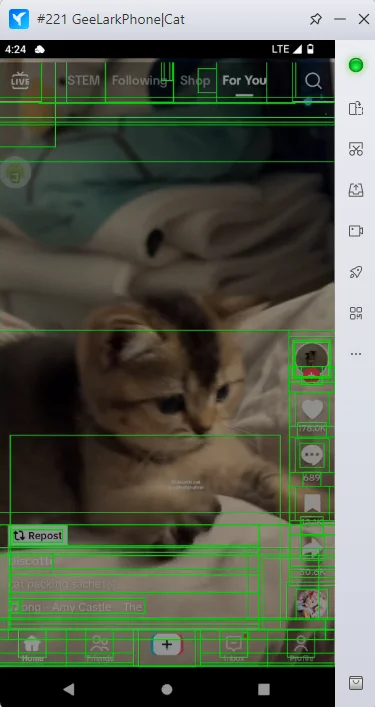
ここで、画面上に緑色のボックスが表示され、AutoX.jsがインターフェース上の要素を正常に識別したことがわかります。

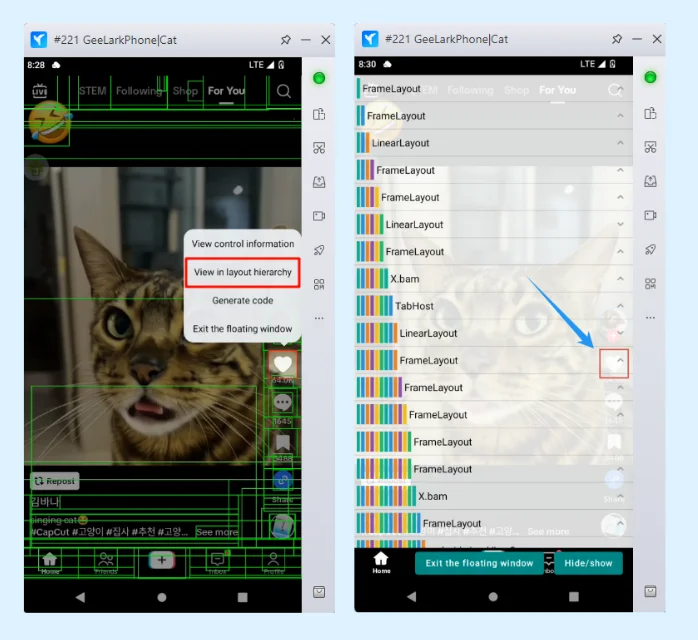
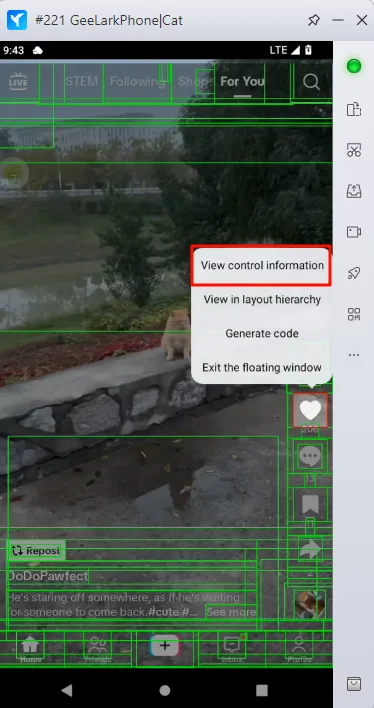
ステップ2:「ショップ」などの要素をタップし、メニューから「コントロール情報を表示」を選択します。

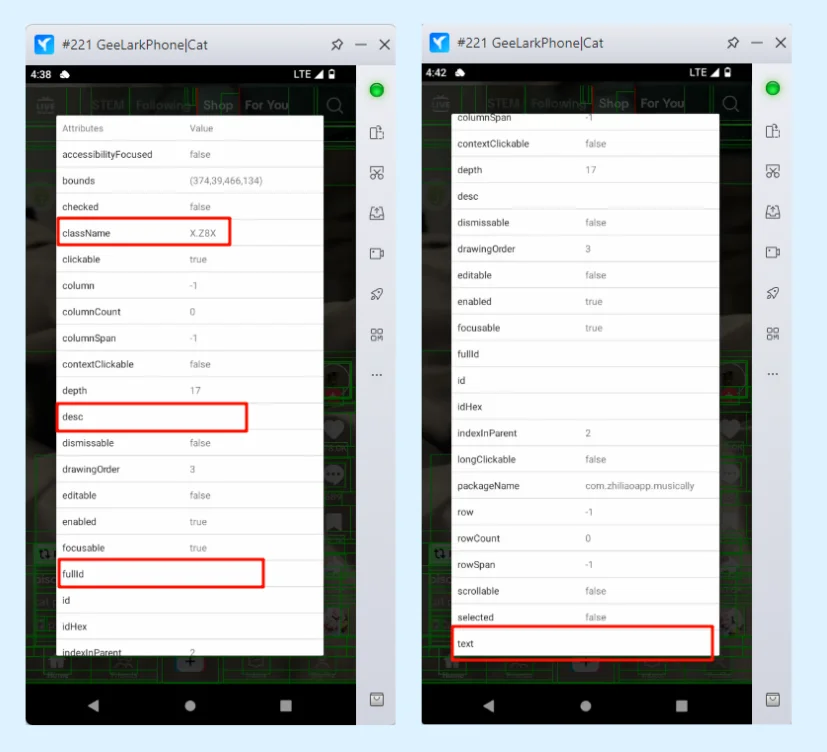
ステップ3:各要素には異なる属性があります。以下は、一般的に使用される属性とその説明です。
- クラス名 (className): 要素のタイプやスタイルを示します。例えば、コントロールのカテゴリです。
- 説明 (desc): 要素の短い「ラベル」または「概要」です。ただし、すべての要素に説明があるわけではないため、
desc属性が空の場合もあります。 - 完全ID (fullId): 要素の「IDカード」のようなものです。要素に一意のIDがある場合、この属性はその識別子として機能し、RPAが正確に要素を見つけることができます。ただし、注意が必要です。ページ上の複数の要素が同じ完全IDを共有している場合があります。
- テキスト (text): 要素に表示されるテキストで、ボタンやラベルによく見られます。例えば、「ログイン」、「新しいアカウントを作成」、「ショップ」などです。

さまざまなページを探索し、異なる要素をタップして、それらの属性値を確認することで、その動作をよりよく理解できます。
3. 要素を見つける方法
3.1 テキストベースの方法
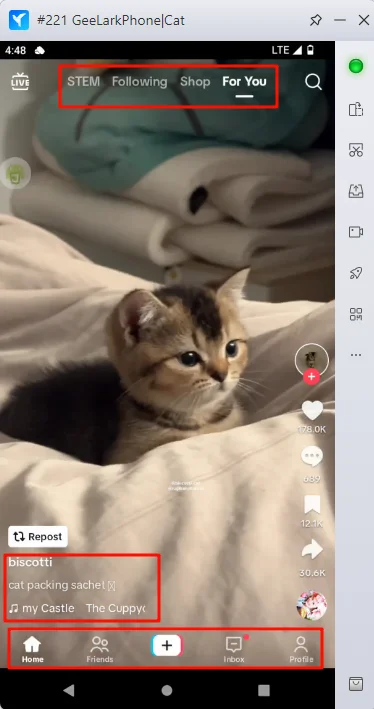
まず、テキスト(属性)を使用して要素を見つける簡単な例から始めましょう。TikTokのホームページに戻り、テキストが表示されている3つの領域があることに気づくでしょう。次に、これらの3つの領域のボタンをクリックして、テキスト属性の動作に慣れましょう。

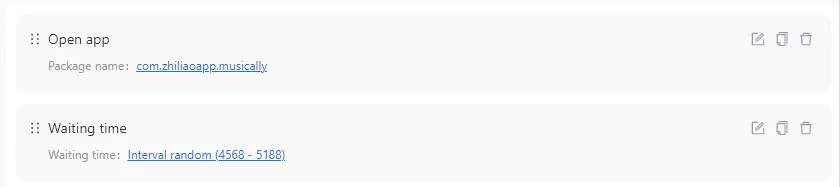
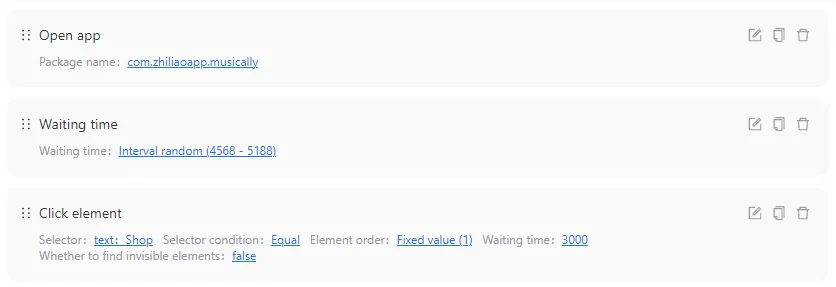
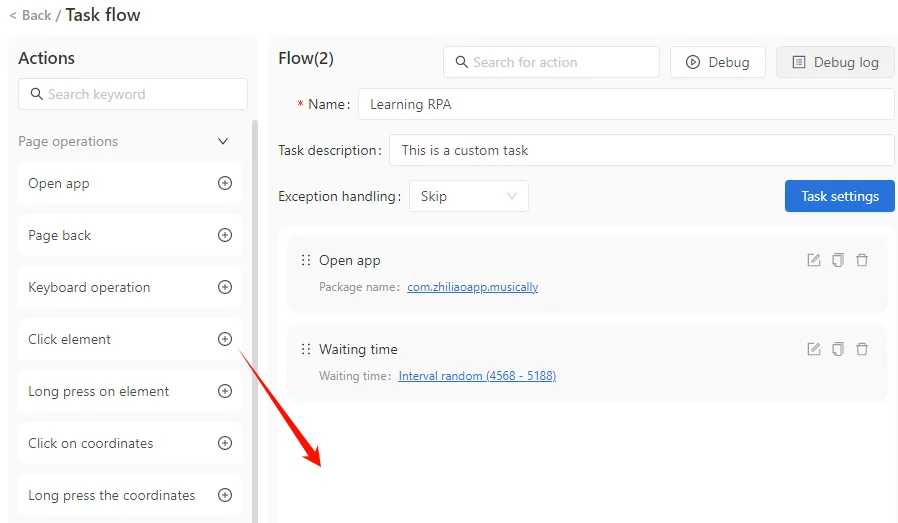
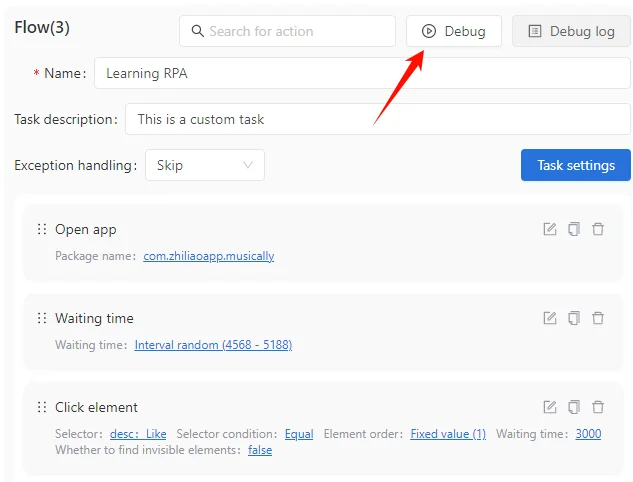
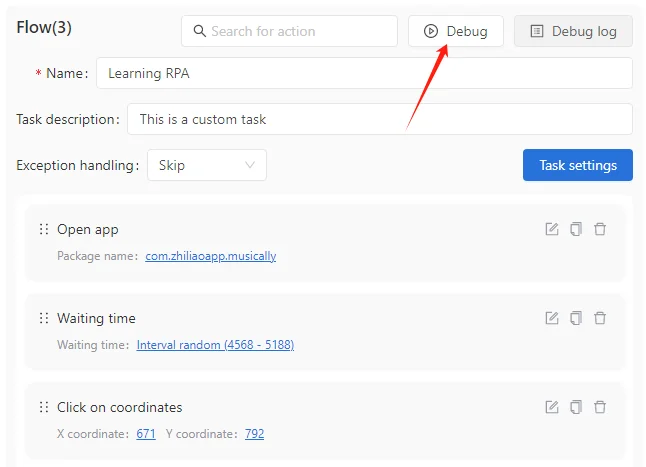
ステップ1:まず、RPAテンプレートを作成します。TikTokアプリを開くステップを追加し、待機時間を含めます。(これらのステップにまだ慣れていない場合は、このチュートリアルから始めることを検討してください。)

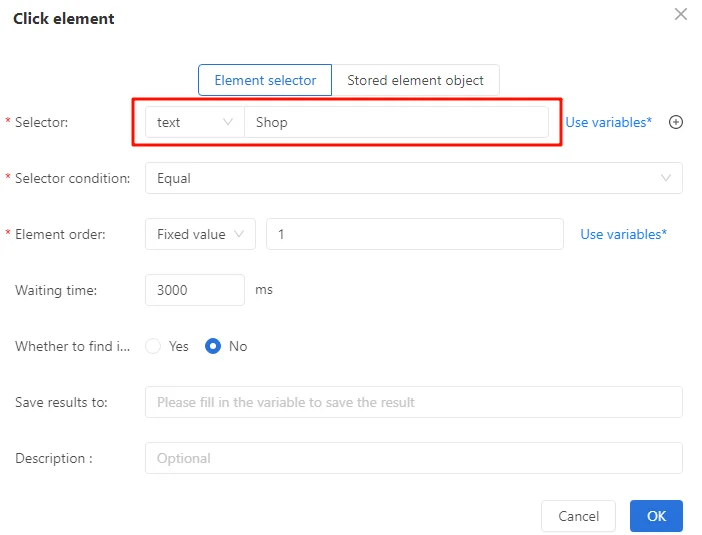
ステップ2:「要素をクリック」アクションを追加します。セレクターを「テキスト」に設定し、要素のテキスト(「ショップ」、「プロフィール」、「受信トレイ」など)を入力します。最後に、「OK」をクリックして保存します。


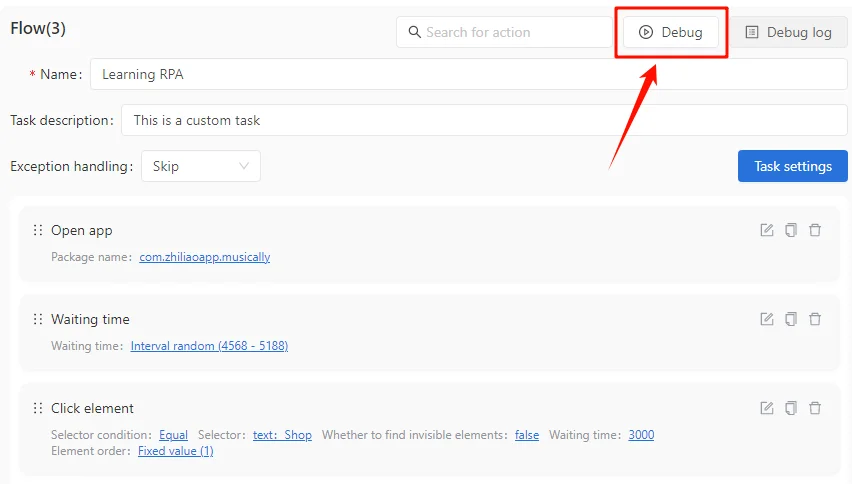
ステップ3:テンプレートをデバッグして、どのように実行されるかを確認します。

演習:
TikTokのホームページ上のさまざまなテキスト要素をクリックして、テキストベースの位置特定方法にさらに慣れましょう。
タスクを実行するたびに、手動でインターフェースをTikTokのホームページにリセットします。これにより、すべてのテストが初期画面から開始され、RPAがタスクをどのように実行するかを観察しやすくなります。
3.2 要素をクリック
以前に「要素をクリック」オプションを使用しました。ここで、このオプションについての説明を提供します。

使用例:
「要素をクリック」オプションは、アプリ内の特定のUI要素(ボタン、リンク、画像など)をクリックするシミュレーションに使用されます。
利用可能なすべてのオプションに圧倒されないでください。現在のレベルでは、適切なセレクターを選択し、属性値を正しく入力する方法を学ぶことに集中してください。今のところ、他の設定はデフォルトのままにしておいて構いません。進歩してより高度なテクニックを学ぶにつれて、必要に応じてこれらの設定をカスタマイズできるようになります。
| オプション | 説明 |
| セレクター | fullId: 要素の一意のIDを使用して正確に位置を特定します。 テキスト: 表示されているテキストに基づいて要素を見つけます。明確な表示テキストがある要素に適しています。 desc: 説明に基づいて要素を見つけます。アイコンのようなコントロールに適しています。 className: クラス名で要素を見つけます。これはクラス名が一意である場合にのみ機能し、他のセレクターと組み合わせて使用されることがよくあります。 |
| セレクター条件 | Equals: 属性値と完全に一致します。固定値を持つ要素に適しています。 Contains: 属性値の一部と一致します。動的なテキストや説明を持つ要素に適しています。 |
| 要素の順序 | 固定値: 一致する要素のリスト内で特定のターゲット要素を選択します。 間隔ランダム: 一致する要素の指定された範囲からランダムに要素を選択します。 |
| 待機時間 | ターゲット要素を検索する際に待機する最大時間(ミリ秒単位)を指定します。ページの読み込みが遅い場合は、この待機時間を増やします(例:5000ms)。 |
| 不可視要素を見つけるかどうか | アクションが画面上に表示されない要素(例:隠れた要素やスクロールが必要なコンテンツ)をターゲットにできるかどうかを制御します。 スクロールして表示されるボタンをクリックする場合は「はい」を選択します。 現在画面に表示されている要素のみと対話する場合は「いいえ」を選択します。 |
| 結果を保存する | 主な目的は、クリックアクションが成功したかどうかを記録することです。結果は真偽値変数に保存されます:true: クリックが成功しました。false: クリックに失敗しました。 |
| メモ | このステップの目的や機能を文書化するためのコメントを追加し、後でのレビューやデバッグを容易にします。 |
この時点で、「テキストのないアイコンはどうやってクリックするの?」と思うかもしれません。
心配しないでください!それは、属性ベースの位置特定方法をまだ学んでいないからです。次に、段階的にこの方法をマスターする手助けをします。
3.3 属性ベースの方法
属性ベースの方法を使用してシンプルなRPAテンプレートを作成する方法を教えます。
タスクは:
- TikTokアプリを開く。
- 数秒間待つ。
- 現在のビデオに「いいね」を付ける。
このハンズオン例に従うことで、属性ベースの方法のコア使用法を簡単に理解できます。
ステップ1:AutoX.jsのフローティングアイコンをクリックし、青い「レイアウト分析」ボタンをクリックして、「レイアウト範囲分析」を選択します。

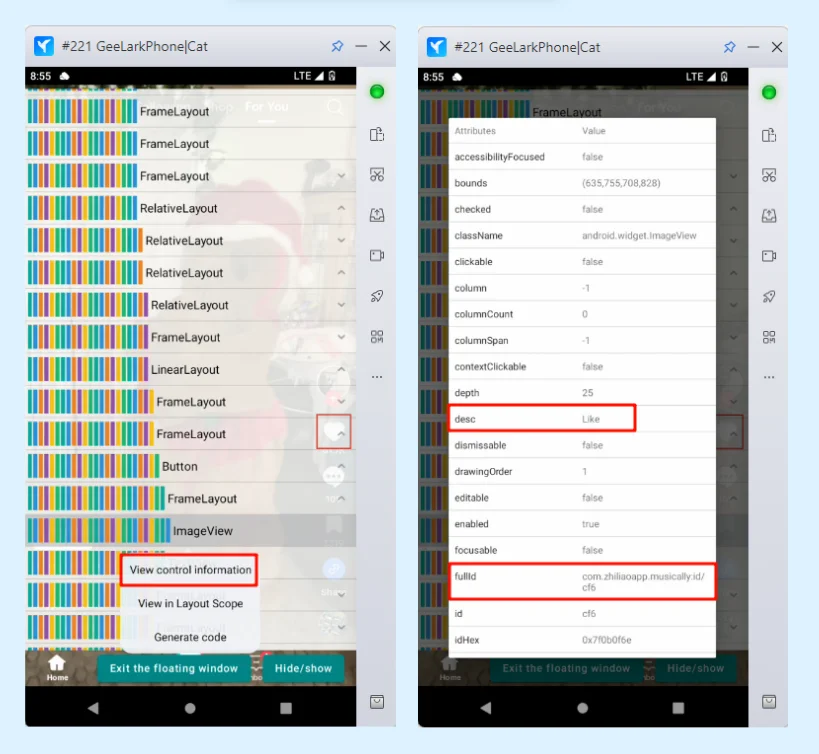
ステップ2:「いいね」アイコンをクリックし、メニューから「レイアウト階層で表示」を選択します。
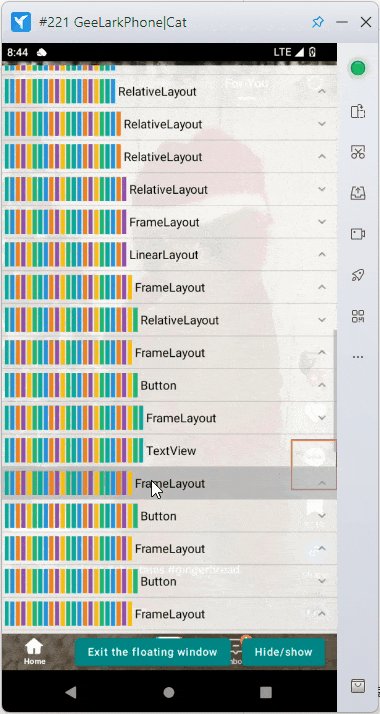
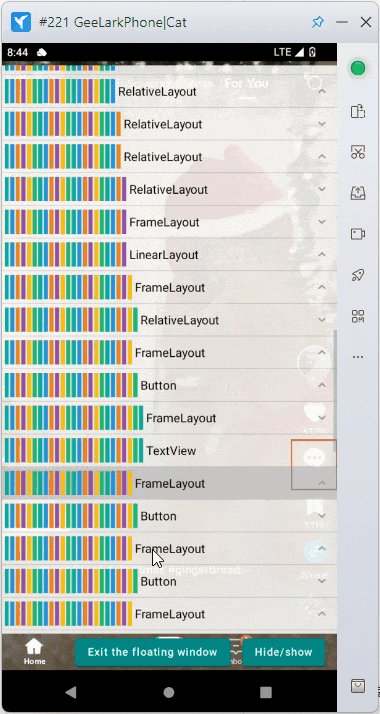
この時点で、画面にウィジェットの詳細リストが表示されます。さらに、「いいね」ボタンの周りに赤いボックスが表示されます。この赤いボックスは、私が描いたものではなく、AutoX.jsによって自動的に追加されたものです。これは、現在見ているコントロールを強調表示するためのものです。この赤いボックス内のウィジェットが分析の焦点です。

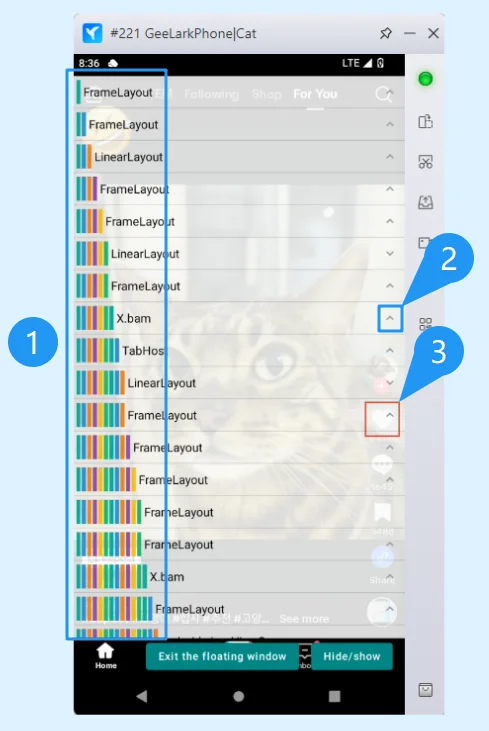
初めてこの画面を見ると少し混乱するかもしれませんので、もう少し詳しく説明します。

- 縦のバーと階層:縦のバーはUI要素の階層関係を示します。各追加の縦のバーは、要素がより深いレベルでネストされていることを示します。例えば、一番上のレベルにはFrameLayoutがあり、その下に子要素のLinearLayoutがあります。
- 折りたたみ/展開ボタン:選択したアイテムの子要素を表示または非表示にするために、折りたたみまたは展開ボタンを使用します。展開または折りたたむことで、階層内の要素の関係を簡単に理解できます。
- 要素ハイライトボックス:「レイアウト階層」内で要素を選択すると、自動的に赤いボックスが実際のアプリインターフェース内のその要素の対応する領域を強調表示します。これにより、選択した要素がアプリ内の正確な位置にあることを迅速に確認できるようになります。

フレンドリーリマインダー
属性ベースの方法を使用する際、ネストされた要素に遭遇することがよくあります。調査している要素が値を表示しない場合は、正しい要素を選択していない可能性があります。レイアウト階層を使用してみてください。探している要素は、構造内でより深くネストされているかもしれません。
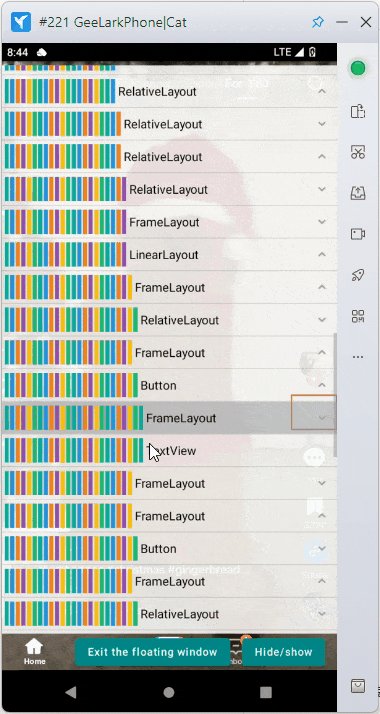
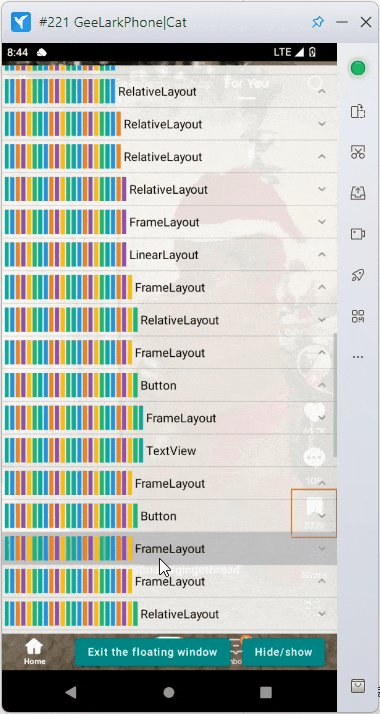
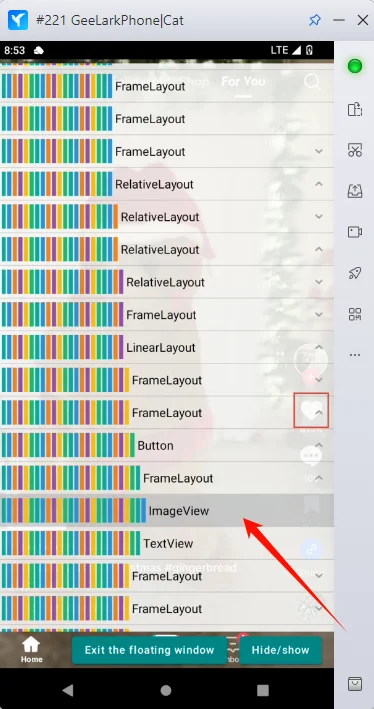
ステップ3:画面を下にスクロールして「いいね」ボタンのウィジェット情報を見つけます。ウィジェットが他のものよりも暗い色で表示されている場合、それが現在選択されているウィジェット、つまり「いいね」アイコンに対応するものです。このハイライトにより、ターゲットウィジェットを迅速に特定できます。

ステップ4:ハイライトされた「ImageView」を長押しし、「コントロール情報を表示」を選択します。ポップアッププロパティウィンドウに次の情報が表示されます:
- desc属性値: いいね
- fullId属性値: com.zhiliaoapp.musically:id/cf6(注:fullIdの値はデバイスやバージョンによって異なる場合があるため、実際のデバイスに表示されるものを参照してください。)

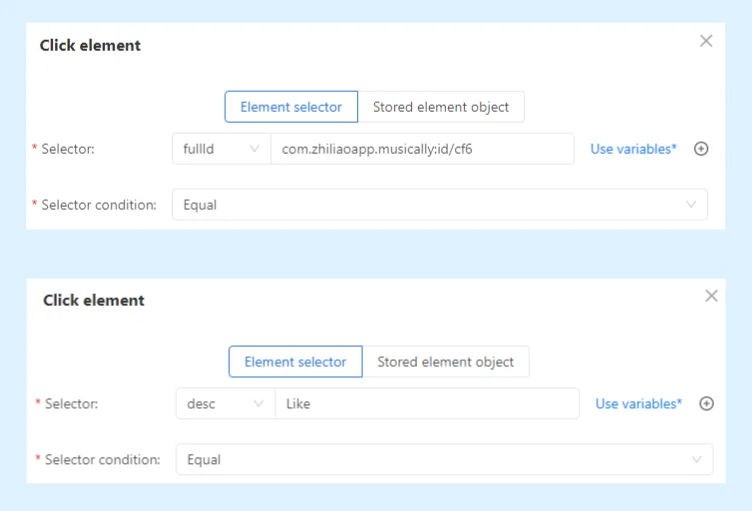
ステップ5:最も簡単なテストフローを設定します。「要素をクリック」アクションを選択します。

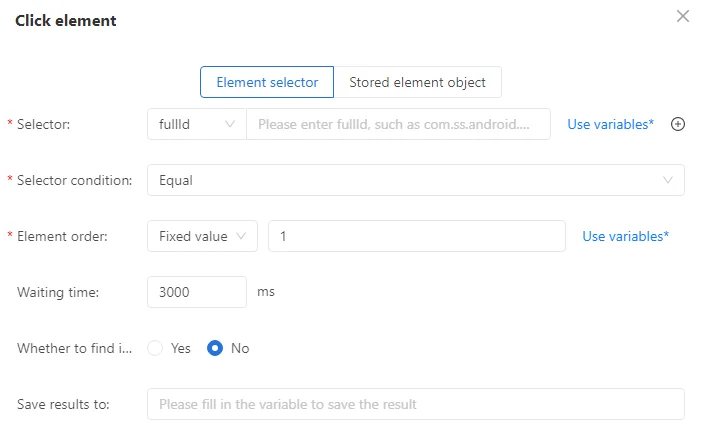
「要素をクリック」アクションを使用する場合、セレクターをfullIdまたはdescに設定し、AutoX.jsで見つけた属性値を入力します。

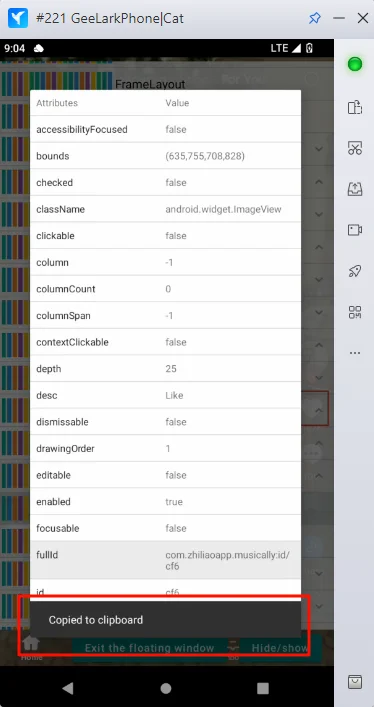
ヒント:属性値をクリックすると、次の形式でテキストがコピーされます:fullId(“com.zhiliaoapp.musically:id/cf6”)、className(“android.widget.ImageView”)。引用符内の値を入力するだけです。

ステップ6:テンプレートをデバッグして、テンプレートが正しく実行されるか確認するのを忘れないでください。

演習
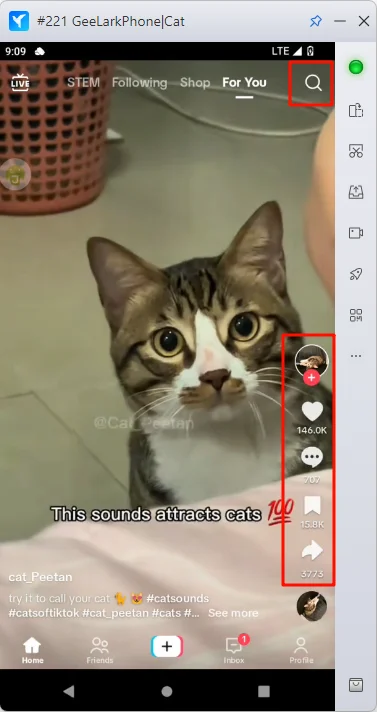
以下の画像で赤いボックスでマークされたアイコンをクリックするRPAテンプレートを作成してください。このテンプレートを通じて、要素を見つけるためにfullIdおよびdescセレクターを使用する方法を学びます。一つのアイコンのみをクリックすることをお勧めします。AutoX.jsを使用して、ウィジェットの対応するfullIdまたはdesc属性を見つける練習をしてください。
「レイアウト階層で表示」を頻繁に使用することを忘れないでください。多くの要素がネストされており、多くの属性値が空である場合は、正しい要素を見つけていない可能性が高いです。

セレクター使用例
classNameセレクターを使用する2つの一般的なシナリオがあります:
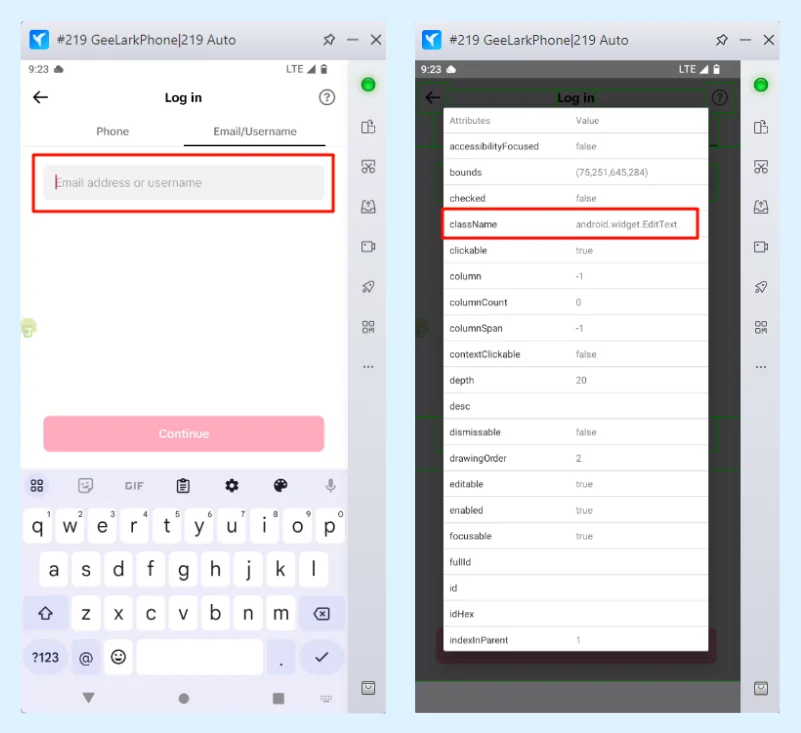
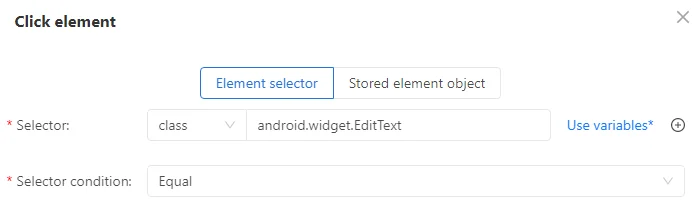
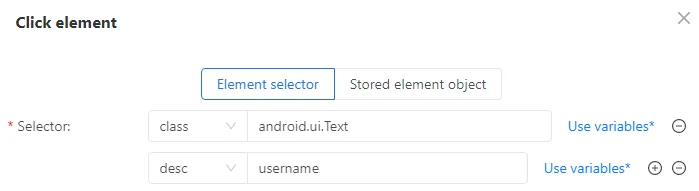
1.一意の属性値: className属性値が一意の場合、これを直接使用してコントロールを正確に見つけることができます。たとえば、以下の画像に示すシナリオでは、入力フィールドのclassNameは「android.widget.EditText」です。「EditText」から、これはテキスト入力要素であることがわかります。この画面には1つの入力フィールドしかないため、クラスセレクターを使用して要素を見つけるのは問題ありません。


2.補助的なターゲティング: classNameセレクターを他のセレクターと組み合わせて、検索範囲を狭めます。
たとえば、classNameの値がcom.ui.editTextで、descの値がusernameであるウィジェットを見つけます。この組み合わせにより、ターゲットウィジェットをより正確に特定できます。

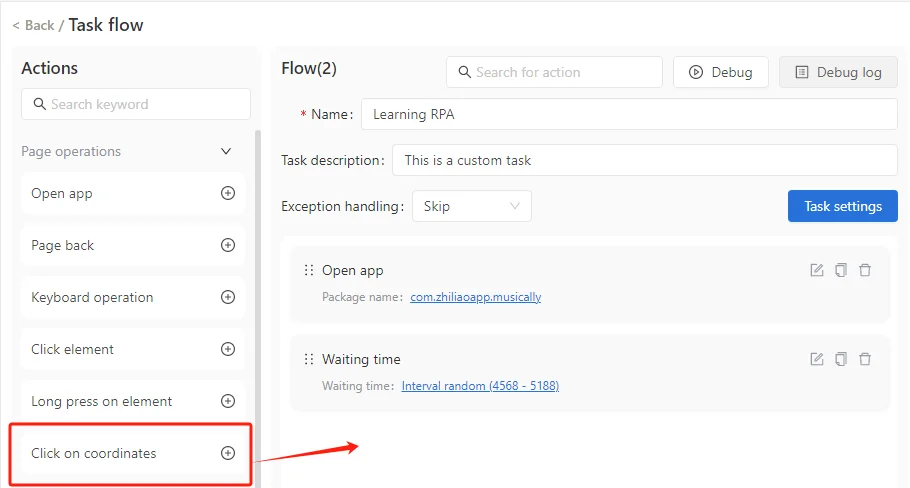
3.4 座標ベースの方法(座標をクリック)
時には、テキストや属性ベースの方法が正確に要素を見つけられないことがあります。その場合、画面座標を使用して要素の正確な位置を特定できます。
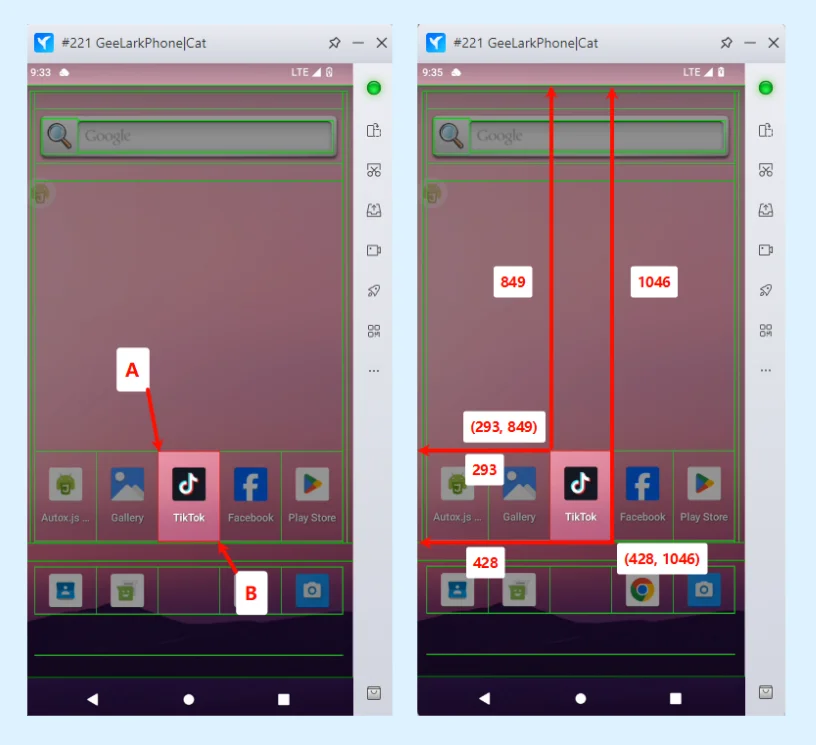
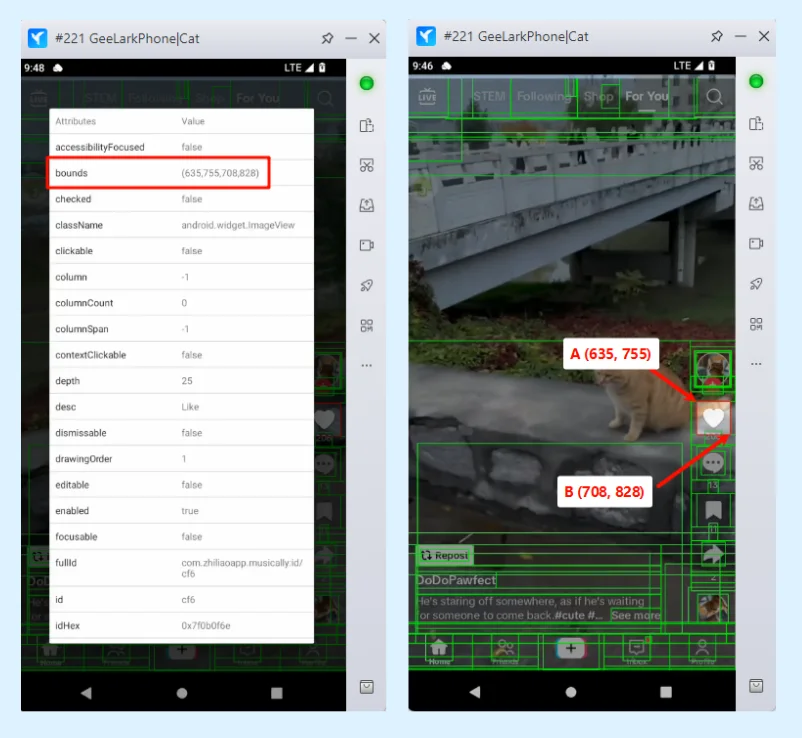
先に進む前に、まずAndroidデバイスの座標システムを理解しましょう。図に示すように、点AとBはその座標(X, Y)で表されます。

ステップ1:AutoX.jsのフローティングアイコンをタップし、青い「レイアウト分析」オプションを選択します。その後、「レイアウト範囲分析」を選択します。

ステップ2:「いいね」アイコンをクリックし、メニューから「コントロール情報を表示」を選択します。

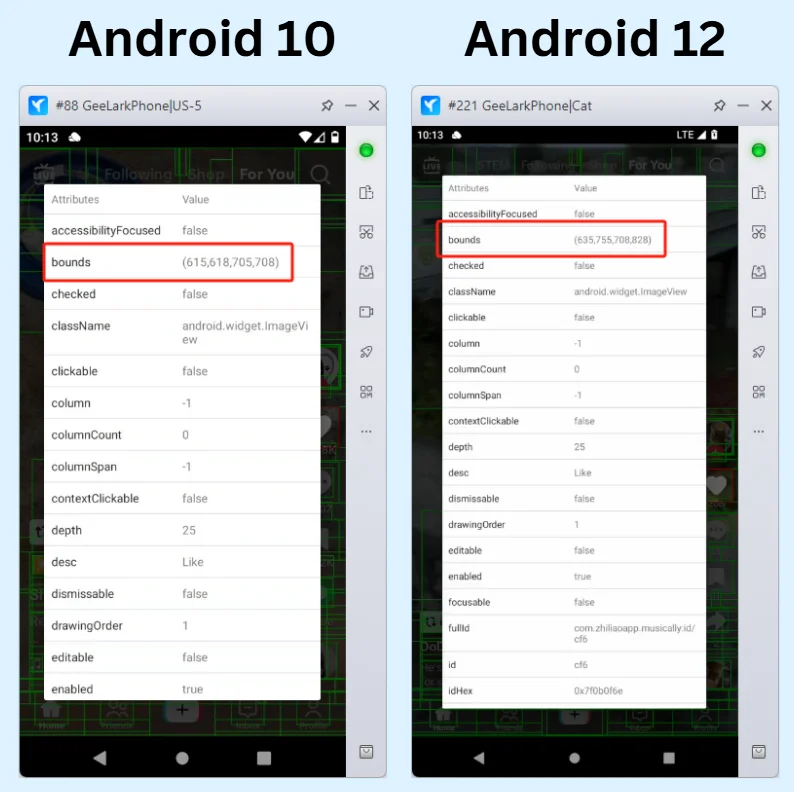
ステップ3:bounds属性には(635, 755, 708, 828)が表示されます。これらは、選択した要素の左上隅(点A)と右下隅(点B)の座標を示します。

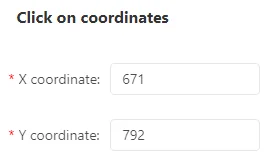
ステップ4:ステップ3で「座標をクリック」アクションを選択して、最も簡単なテストフローを設定します。

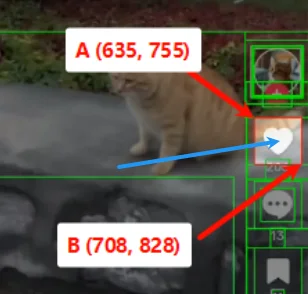
「座標をクリック」のXおよびY座標をどうやって設定するかを考えてみましょう。画像の中心を正確にクリックさせたい場合(青い矢印で示されている)、中心点を計算する必要があります。
bounds属性は、2つのコーナー(点Aと点B)の座標を提供します。AまたはBの座標を使用すると、他の要素を誤ってクリックする可能性があります。


実際には、中心点の座標を簡単に計算できます。たとえば、点AのX座標が635で、点BのX座標が708の場合、中心点のX座標は:X = (635 + 708) / 2 = 671.5となります。同様に、Y座標は:Y = (755 + 828) / 2 = 791.5となります。RPAの座標は整数でなければならないため、X = 671、Y = 791に丸めます。
正確に計算したくない場合は、中心点をおおよそ推定することもできます。たとえば、X = 655、Y = 800またはX = 660、Y = 792などです。目標ウィジェットの領域内に座標が収まり、他の要素を誤ってクリックしない限り、十分です。

ステップ5:最後に、テンプレートをデバッグします。

注意!
異なるクラウドフォンシステム間での画面解像度の違いにより、同じウィジェットの座標はデバイスによって異なる場合があります。たとえば、Android 10で「いいね」アイコンをクリックするために使用した座標を、Android 12で使用すると、「コメント」アイコンを誤ってクリックしてしまう可能性があります。
テンプレートの安定性を確保するために、以下をお勧めします:
- 可能な限りテキストまたは属性ベースのセレクターを優先します。
- 座標ベースのターゲティングを使用する場合、複数の異なるバージョンのクラウドフォンシステムで座標をテストして正確性を確認します。
- 誤って近くのウィジェットをクリックしないように、座標に誤差の余裕を持たせます。

テキストベース、属性ベース、座標ベースの方法を習得したら、AutoX.jsを使用してシンプルなRPAテンプレートを構築する際に、より快適に感じるはずです。これからは基本的なステップをいくつか省略し、さまざまな操作オプションの使用例と、それらの設定の目的を説明することに焦点を当てます。操作オプションがより複雑な場合のみ、例を用いて詳細に説明します。
次に、新しい操作オプションを学ぶたびに、それをテンプレートに追加し、どのように機能するかを理解するための練習を行ってください。
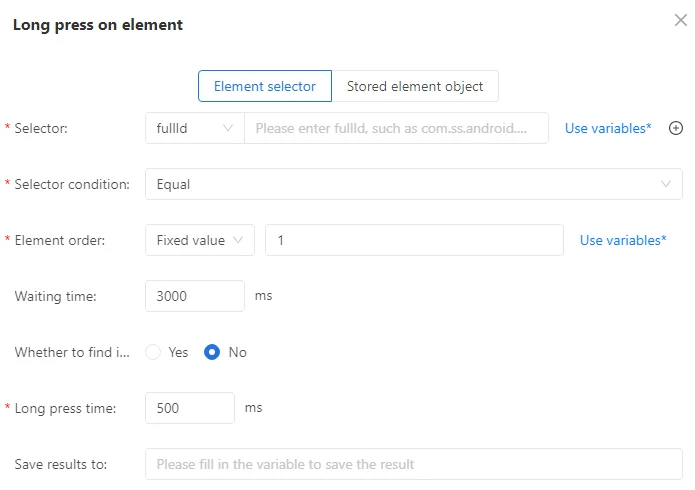
4.要素の長押し

使用例: これは、特定の画面要素を長押しすることをシミュレートするために使用され、通常はメニューを開く、またはウィジェットをドラッグするなどの特別な機能をトリガーするために使用されます。
| オプション | 説明 |
|---|---|
| セレクター | fullId: 要素の一意のIDを使用して正確に位置を特定します。 text: 表示されているテキストに基づいて要素を見つけます。明確な表示テキストがある要素に適しています。 desc: 説明に基づいて要素を見つけます。アイコンのようなコントロールに最適です。 className: クラス名で要素を見つけます。これはクラス名が一意である場合にのみ機能し、他のセレクターと組み合わせて使用されることがよくあります。 |
| セレクター条件 | Equals: 属性値と完全に一致します。固定値を持つ要素に適しています。 Contains: 属性値の一部と一致します。動的なテキストや説明を持つ要素に適しています。 |
| 要素の順序 | 固定値: 一致する要素のリスト内で特定のターゲット要素を選択します。 間隔ランダム: 一致する要素の指定された範囲からランダムに要素を選択します。 |
| 待機時間 | ターゲット要素を検索する際に待機する最大時間(ミリ秒単位)を指定します。ページの読み込みが遅い場合は、この待機時間を増やします(例: 5000ms)。 |
| 不可視要素を見つけるかどうか | アクションが画面上に表示されない要素(隠れた要素やスクロールが必要なコンテンツ)をターゲットにできるかどうかを制御します。 通常は、現在の画面コンテンツを長押しするため、デフォルトのオプションは「いいえ」のままにしておくことができます。 |
| 結果を保存する | 主な目的は、クリックアクションが成功したかどうかを記録することです。結果はブール変数に保存されます:true: クリックが成功しました。false: クリックが失敗しました。 |
| メモ | このステップの目的や機能を文書化するためのコメントを追加し、後でのレビューやデバッグを容易にします。 |
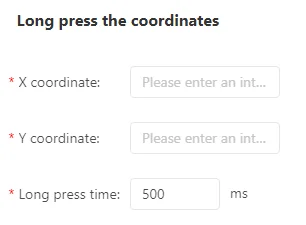
5.座標を長押しする

「要素を長押しする」と同様に、このオプションは座標を使用して要素をターゲットにします。XおよびY座標の入力方法については、「3.4 座標ベースの方法」を確認してください。
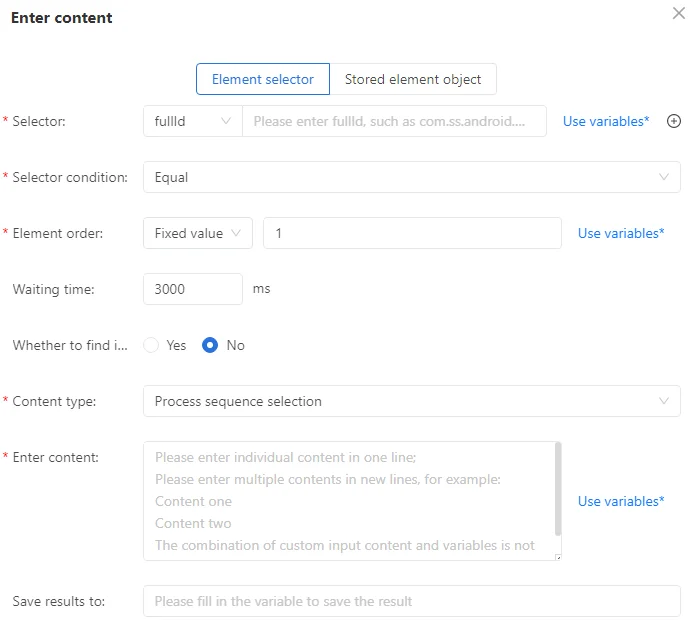
6.コンテンツを入力する

使用例: 指定された入力フィールドやテキストボックスにテキストを入力するために使用されます。たとえば、ユーザー名、パスワード、検索キーワードなどです。この機能を使用することで、RPAはフォームの入力や検索の実行などのタスクを自動的に完了できます。
| オプション | 説明 |
|---|---|
| セレクター | fullId: 要素の一意のIDを使用して正確に位置を特定します。 text: 表示されているテキストに基づいて要素を特定します。明確な表示テキストがある要素に適しています。 desc: 要素の説明に基づいて要素を特定します。アイコンのようなコントロールに最適です。 className: クラス名で要素を見つけます。これはクラス名が一意である場合にのみ機能し、他のセレクターと組み合わせて使用されることがよくあります。 |
| セレクター条件 | Equals: 属性値と完全に一致します。固定値を持つ要素に適しています。 Contains: 属性値の一部と一致します。動的なテキストや説明を持つ要素に適しています。 |
| 要素の順序 | 固定値: 一致する要素のリスト内で特定のターゲット要素を選択します。 間隔ランダム: 一致する要素の指定された範囲からランダムに要素を選択します。 |
| 待機時間 | ターゲット要素を検索する際の最大待機時間(ミリ秒単位)を指定します。ページの読み込みが遅い場合は、この待機時間を増やします(例: 5000ms)。 |
| 非表示要素を見つけるかどうか | アクションが画面上に表示されない要素(隠れた要素やスクロールが必要なコンテンツ)をターゲットにできるかどうかを制御します。 「はい」を選択すると、スクロールして表示されるボタンをクリックできます。 「いいえ」を選択すると、現在画面に表示されている要素のみと対話します。 |
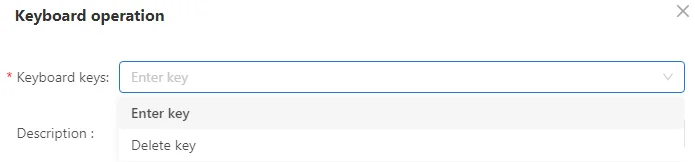
7.キーボード操作

使用例: 特定のキーをキーボードで押すことをシミュレートするために使用されます。たとえば、フォームを送信するか、テキストボックスの内容を消去します。これは、迅速なアクションや入力後のコンテンツ処理に一般的に使用されます。
| オプション | 説明 |
|---|---|
| キーボードキー | 「Enter」または「Delete」キーを押すことをシミュレートします。これは、アクションを確認したり、テキストボックスの内容を削除するために使用されます。 |
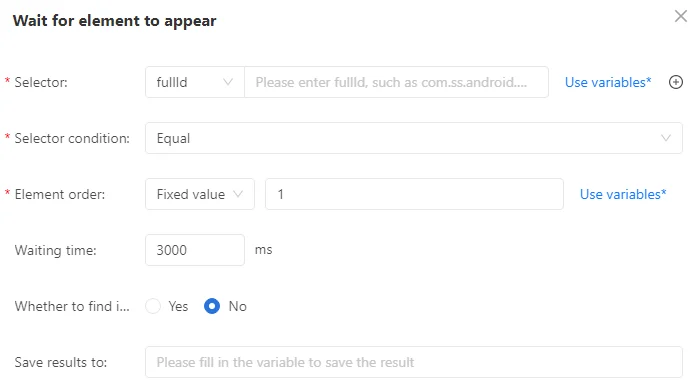
8.要素の出現を待つ

使用例: 特定の要素(ボタンやテキストボックスなど)が表示されるまで待機し、次のアクションを実行する前にページが完全にロードされたことを確認します。
| オプション | 説明 |
|---|---|
| セレクター | fullId: 要素の一意のIDを使用して正確に位置を特定します。 text: 表示されているテキストに基づいて要素を特定します。明確な表示テキストがある要素に適しています。 desc: 要素の説明に基づいて要素を特定します。アイコンのようなコントロールに最適です。 className: クラス名で要素を見つけます。これはクラス名が一意である場合にのみ機能し、他のセレクターと組み合わせて使用されることがよくあります。 |
| セレクター条件 | Equals: 属性値と完全に一致します。固定値を持つ要素に適しています。 Contains: 属性値の一部と一致します。動的なテキストや説明を持つ要素に適しています。 |
| 要素の順序 | 固定値: 一致する要素のリスト内で特定のターゲット要素を選択します。 間隔ランダム: 指定された範囲の一致する要素からランダムに要素を選択します。 |
| 待機時間 | ターゲット要素を検索する際の最大待機時間(ミリ秒単位)を指定します。ページの読み込みが遅い場合は、この待機時間を増やします(例: 5000ms)。 |
| 非表示要素を見つけるかどうか | アクションが画面上に表示されない要素(隠れた要素やスクロールが必要なコンテンツ)をターゲットにできるかどうかを制御します。 「はい」を選択すると、スクロールして表示されるボタンをクリックできます。 「いいえ」を選択すると、現在画面に表示されている要素のみと対話します。 |
今日の内容はかなり多いので、時間をかけて確認してください。私たちが話し合ったアクションを使用してRPAテンプレートを作成し、ビジネスニーズに合うかどうか試すことができます。
GeeLark RPA 初心者ガイド (1)
GeeLark RPA 初心者ガイド (2)
GeeLark RPA 初心者ガイド (3)
GeeLark RPA 初心者ガイド (5)
GeeLark RPA 初心者ガイド (6)