GeeLark RPA学习指南(4)——RPA中级
学习指南
由于这篇文章比较长,在开始本章学习之前,可以先看看学习建议与目标。
学习建议
- 逐步理解,每次专注一个操作:中级操作内容较多,且非常重要。建议每次只学习一个操作选项,先了解基本功能,再通过小任务练习操作。
- 先学会“定位元素”:定位元素是后续点击、输入等所有操作的基础。
- 动手练习,逐步积累:通过每章的小练习逐步掌握每个操作。不要急于学习所有内容,耐心实践,多试错有助于积累经验
本章目标
- 掌握元素定位的基本方法,能够在页面上精确找到特定的按钮、输入框等元素。
- 学会使用各种点击和长按操作,完成基本的页面交互。
- 理解不同操作选项的设置参数,灵活调整任务流程。
1.界面元素
在本教程中,我们将优先使用“元素”这个词来描述 APP 界面上的组成部分。但你需要知道,“控件”是一个更偏向程序开发的术语,二者含义相同。只有在涉及程序开发相关内容、AutoX.js内的相关功能时,我才会使用“控件”这个词。
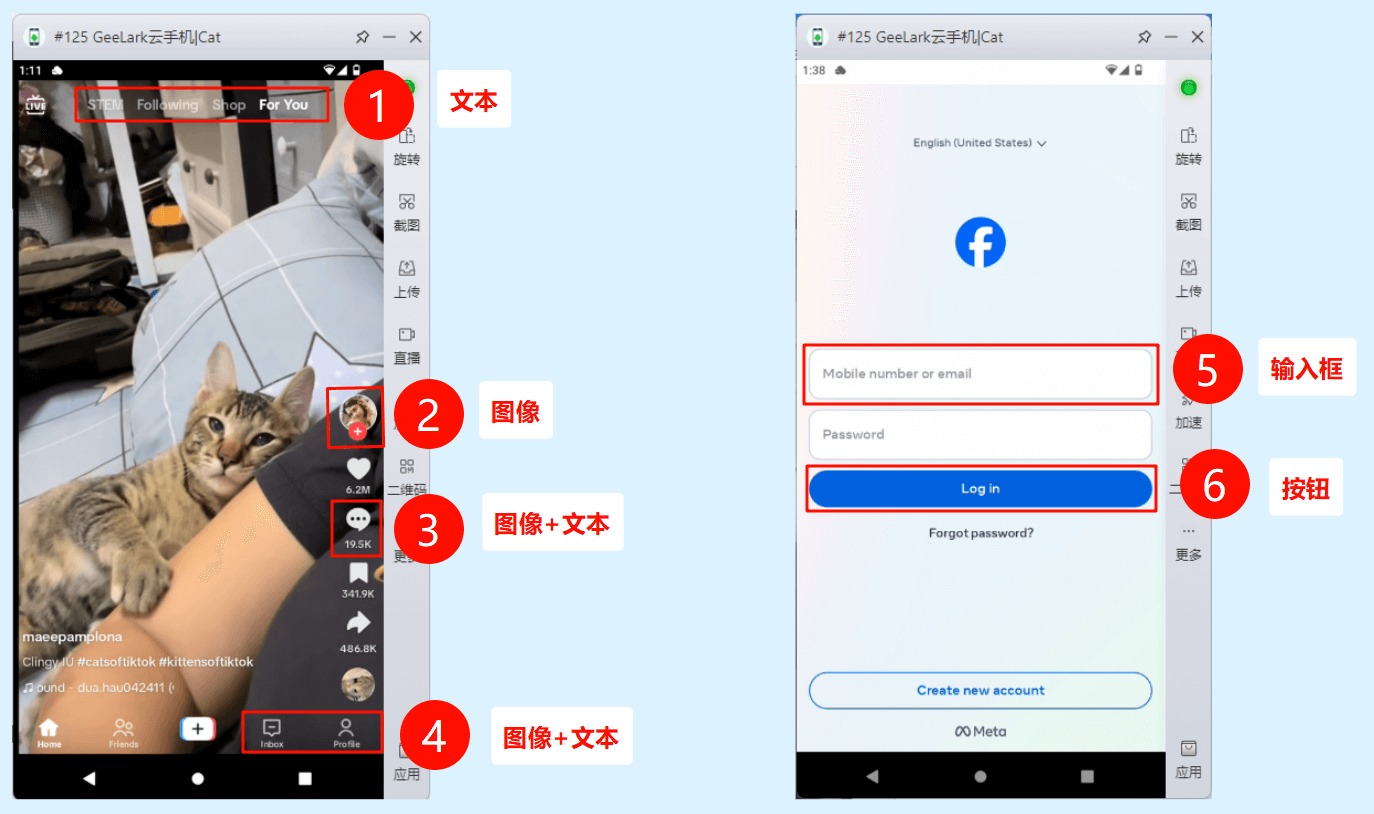
在下图中,你会看到有6种类型的元素:
1.文本:TextView控件,显示提示信息或标签。
2.图像:ImageView控件,用于显示图像、图标。
3/4.复合控件:带有图标和说明文字的按钮。
5.输入框:EditText控件,允许你输入文本内容。
6.按钮:Button控件,通常用于触发某个操作,如“登录”、“提交”。
随着你对 RPA 技术的掌握逐渐深入,并分析更多的 APP 界面,你遇到的控件类型也会越来越多,远不止 6 种。不过在此之前,我们先从基础内容开始学习。

在编写RPA流程的时候,我们会利用文本、元素的属性、元素的坐标来定位元素:
- 文本定位:最简单,类似直接找名字,但要求名字唯一。比如界面中只有一个“Shop”、“Following”,那么就用此方法。
- 属性定位:更精确,通过“编号”或“标识”来找到,适合定位属性明确的元素。比如图标元素,没办法通过文本定位,那么就只可以用这个元素的ID、属性值来定位。
- 坐标定位:通过坐标定位元素,这种方法可以用于绝大多数场景。
2.了解元素属性
启动云手机,打开TikTok,并让AutoX.js处于浮窗状态。AutoX.js设置方法可以参考前文,这里就不再啰嗦了。
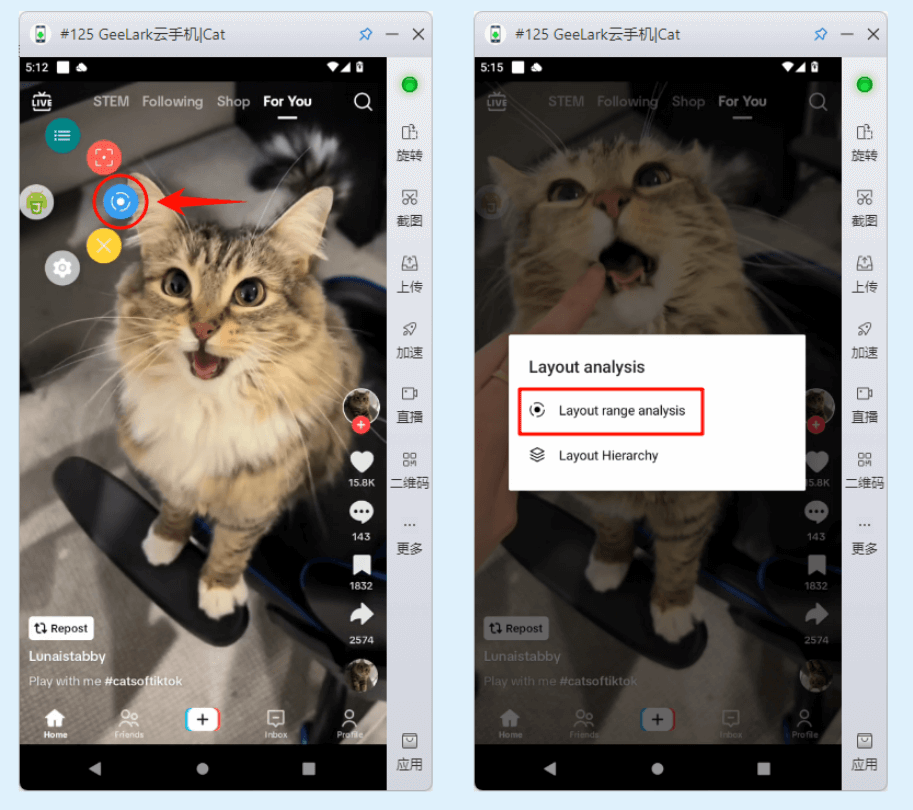
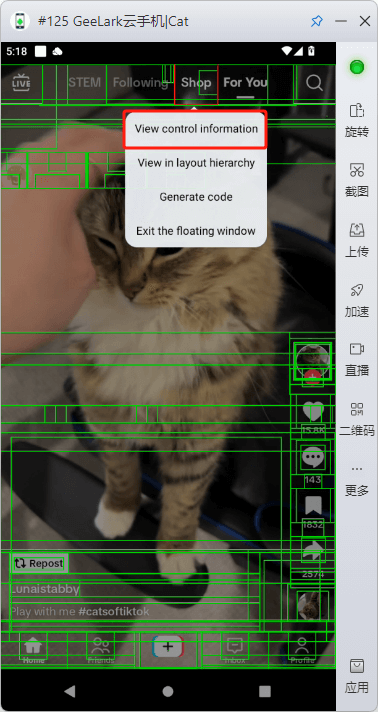
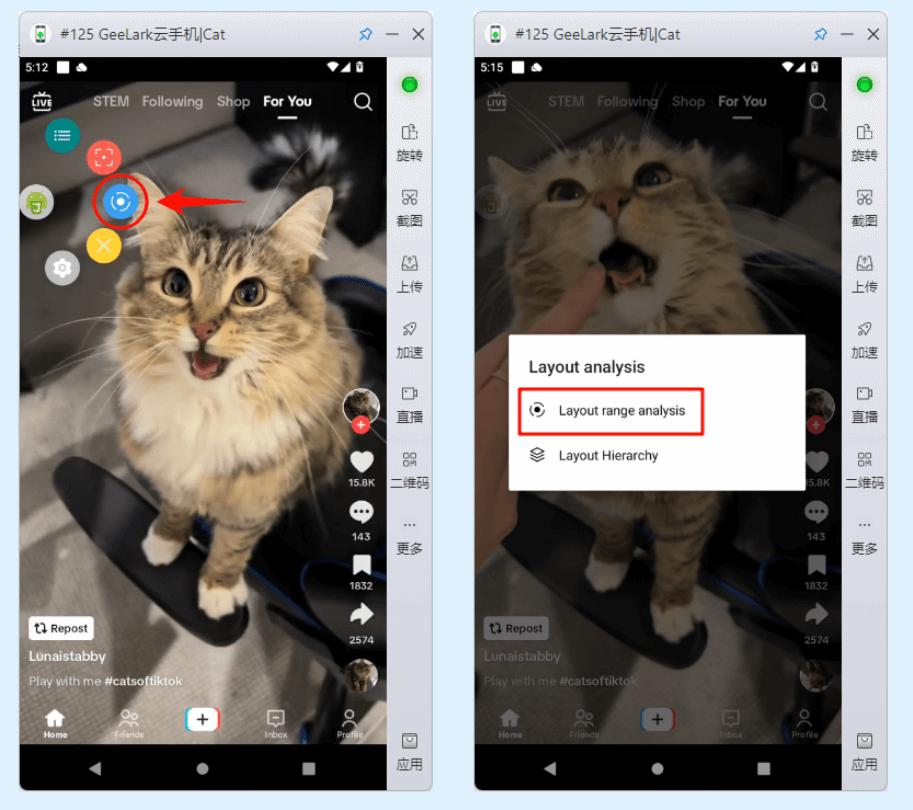
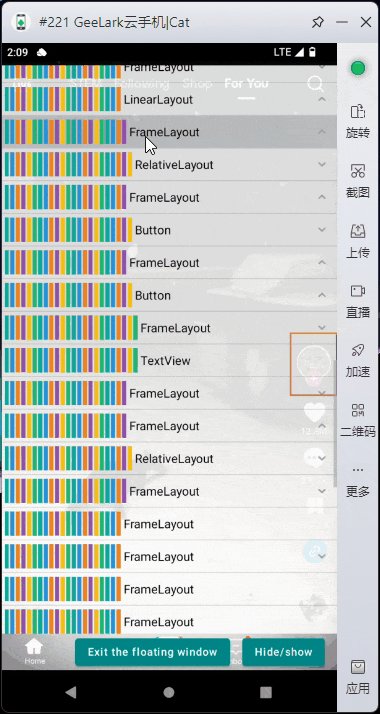
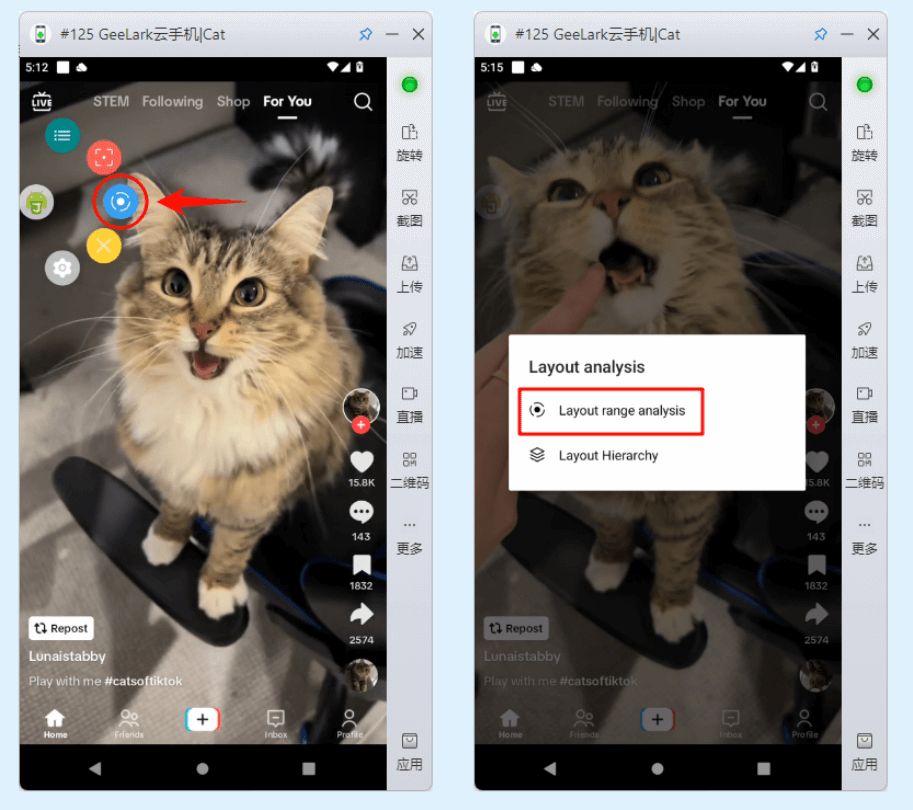
步骤1:点击AutoX.js的浮窗图标,点击蓝色的【Layout analysis(布局分析)】,选择【Layout range analysis(布局范围分析)】

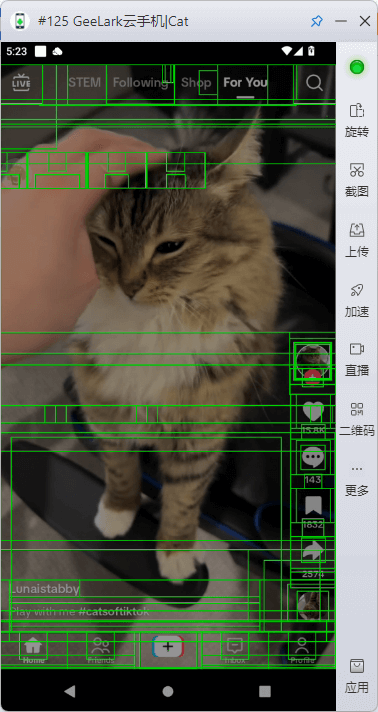
这时候,界面上会出现绿色的方框,说明AutoX.js识别了界面上的的各种元素。

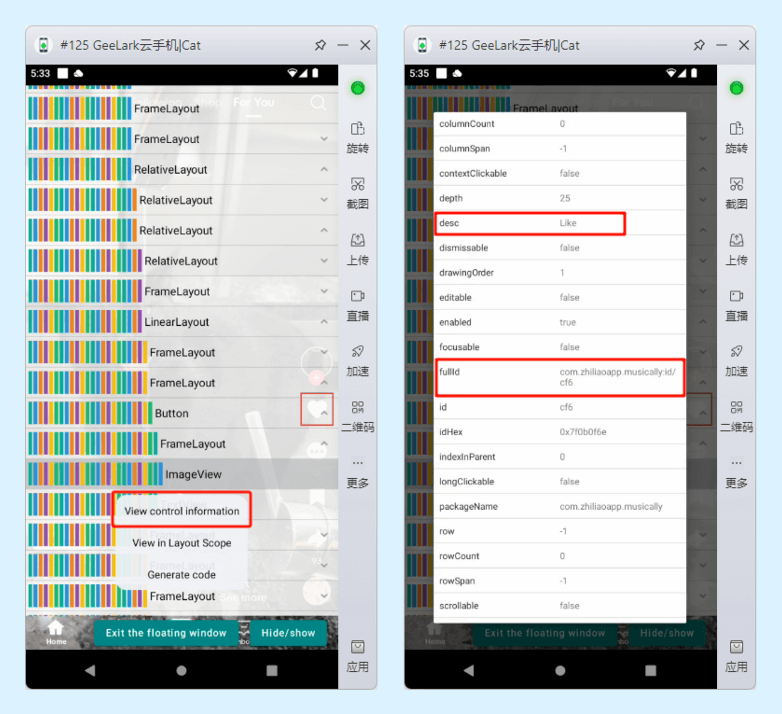
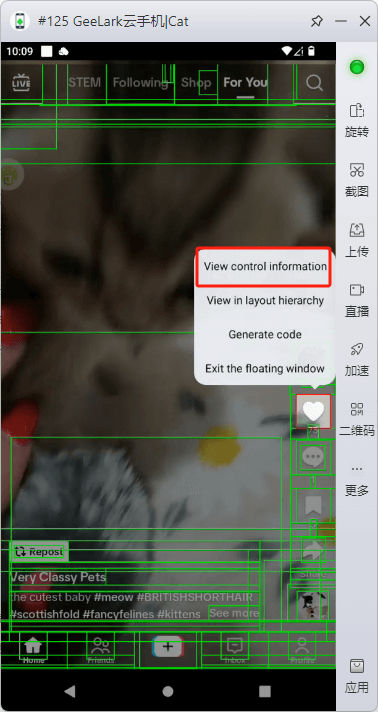
步骤2:点击其中一个元素,如【Shop】,选择菜单中的【View control information(查看控件信息)】

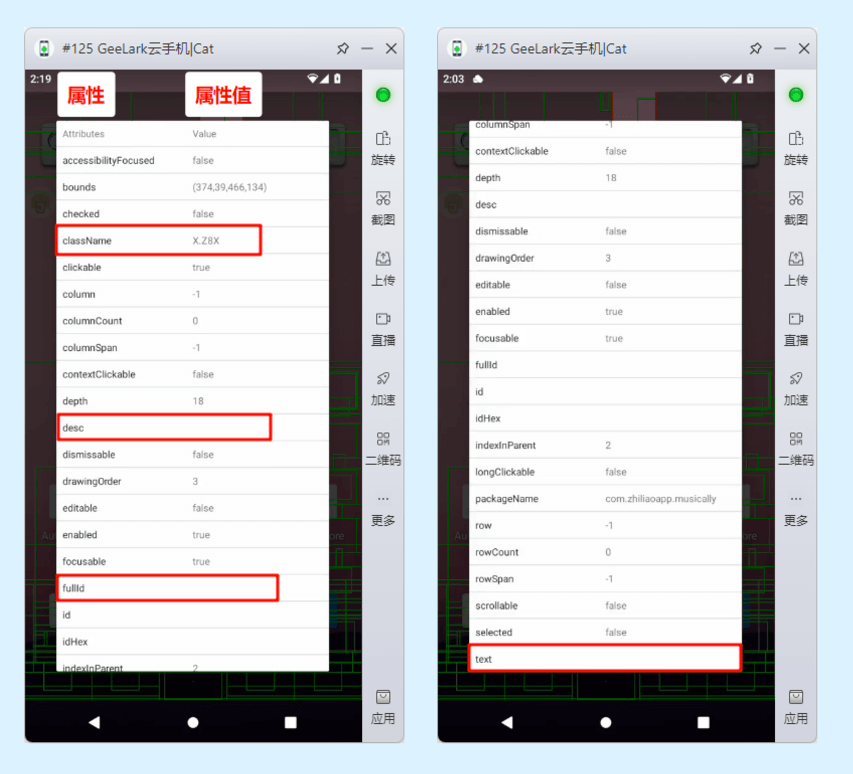
步骤3:进入到元素的属性界面。每个元素都有不同的属性,以下是我们常用的几种属性及其说明:
- 类名(className):用于表示元素所属的控件类别或样式。
- 描述(desc):控件的“简介”或“标签”,通常是简短的描述。但需要注意,有些控件没有设置描述,此时 desc 属性会为空。
- 完整ID(fullId):相当于控件的“身份证号”。如果控件有独特的 ID,这个属性就是其唯一标识,RPA 可用它精确定位控件。但有时候,页面多个元素可能会使用同一个fullID,要格外小心!
- 文本(text):控件上显示的文字内容,常见于按钮或标签中,例如“登录”、“Login” 或 “Create New Account”。

你可以多去不同的页面,点击元素,查看不同元素的属性值。
3.如何定位元素
3.1 文本定位法
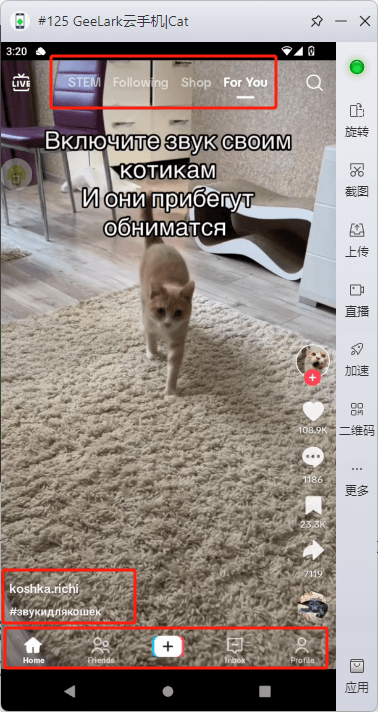
我们先小试牛刀,用文本(属性)来定位一个元素。回到 TikTok 的首页,你会发现页面上大致有 3 个带文本的区域。接下来,我们尝试通过点击这 3 个区域的按钮,来熟悉文本属性的使用方法。

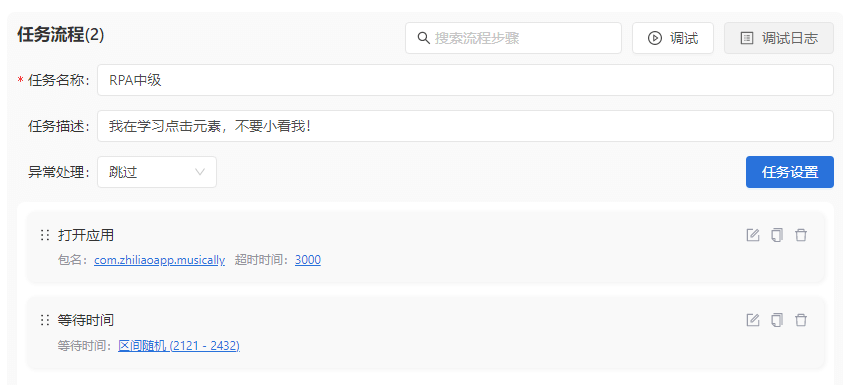
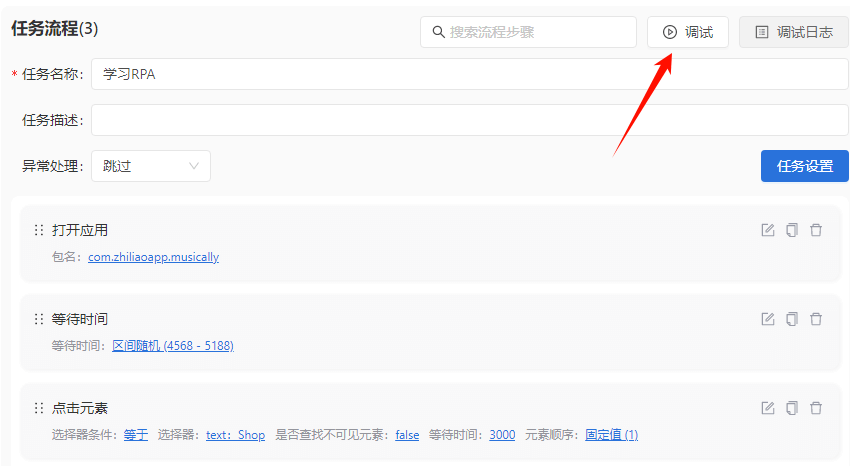
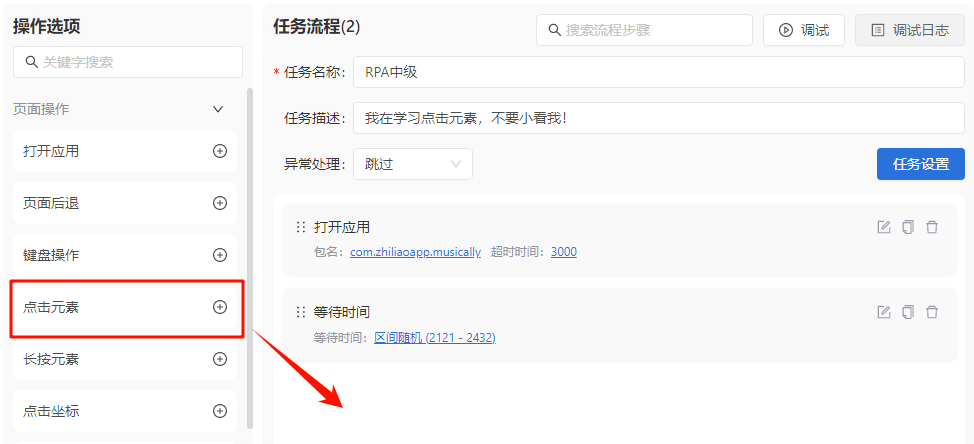
步骤一:先创建一个RPA模板,添加打开TikTok APP、等待时间的步骤(如果你还不会,可以从RPA初级开始学习)。

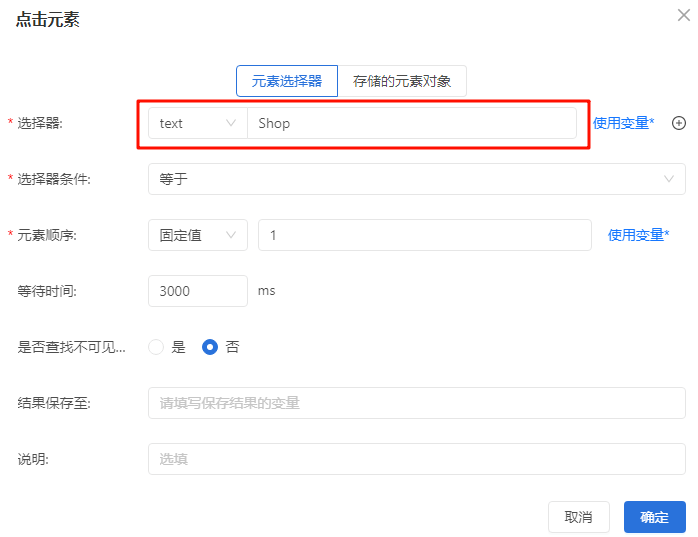
步骤2:添加【点击元素】,选择器选择【text】,并填上元素的文本,例如Shop,Profile,Inbox等,最后点击【确定】。


步骤3: 调试模板,看看运行的效果。

作业:
为了巩固你的知识,请尝试点击 TikTok 首页的各种文本控件,熟悉文本定位的方法。每次运行任务后,请手动将界面恢复到 TikTok 首页,以便观察 RPA 执行任务的初始状态,确保每次测试从初始的界面开始。
3.2 点击元素
刚刚我们用到了【点击元素】这个选项,接下来我会列出一些关于这个选项的说明。

使用场景:用于模拟点击APP界面中的某个控件(如按钮、链接、图片等)。
面对这么多选项,你先别着急。以你现在的水平,只需要掌握如何选择合适的选择器,并正确填写属性值即可。至于其他选项的设置,可以暂时保持默认。当后面学习到更高级的技巧,你再设置其他选项。
| 设置选项 | 说明 |
| 选择器 | fullId:使用控件的唯一 ID 进行精确定位。 text:通过显示文本定位,适合文字明确的元素。 desc:通过描述信息定位,适合图标类控件。 className:通过类名定位,只适合类名唯一的元素,通常和其他选择器一起使用。 |
| 选择器条件 | 等于:完全匹配属性值,适合固定值的元素。 包含:匹配部分属性值,适合动态变化的文本或描述。 |
| 元素顺序 | 固定值:选择第几个符合条件的目标元素。 区间随机:从指定范围内随机选择一个目标元素。 |
| 等待时间 | 指定寻找目标元素的最大等待时间(单位:毫秒)。页面加载较慢时,适当增加等待时间(如5000ms) |
| 是否查找不可见元素 | 控制是否可以查找屏幕上看不到的元素(如隐藏元素或需要滚动的内容)。 – 点击需要滚动才能显示的按钮时,选择“是”。 – 只操作当前屏幕上的内容时,选择“否”。 |
| 结果保存至 | 它的主要作用是记录“点击操作是否成功”,并将这个结果存储到一个布尔类型的变量中。 布尔类型的变量只有两个值:true(点击成功)或 false(点击失败)。 |
| 说明 | 添加备注说明,记录此步骤的作用或目的。 |
此刻,你可能会问:老费,文本元素我已经会点击了,可是那些没有文本的图标怎么办呢?
别急!这是因为你还没有学习“属性定位法”。接下来,我会带你一步步掌握它。
3.3 属性定位法
接下来,我将通过一个简单的 RPA 流程来教会你如何使用属性定位法。
具体任务是:打开 TikTok APP——等待几秒钟——点赞当前视频。通过这个实操案例,你将轻松掌握属性定位法的核心用法。
步骤1:点击AutoX.js的浮窗图标,点击蓝色的【Layout analysis(布局分析)】,选择【Layout range analysis(布局范围分析)】

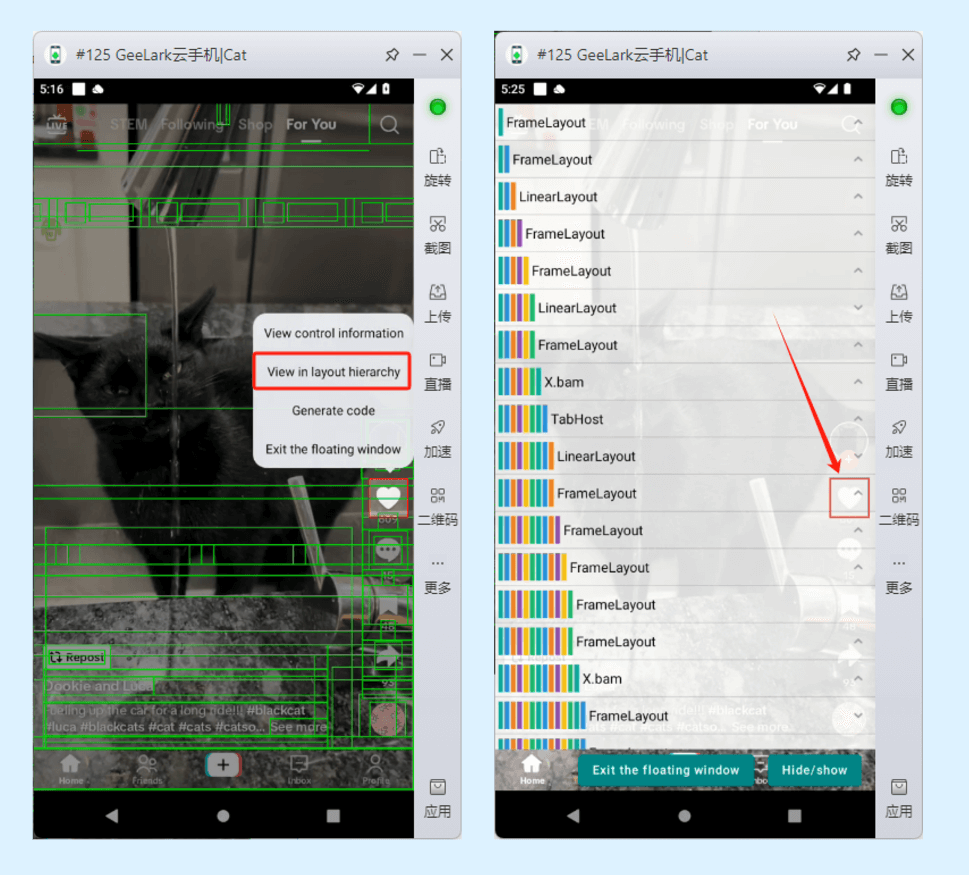
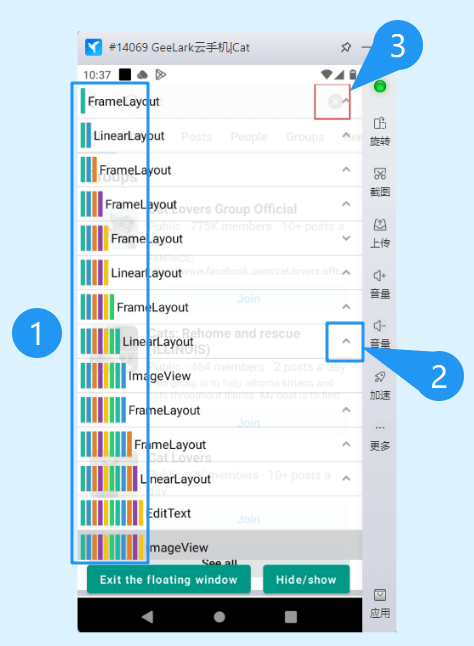
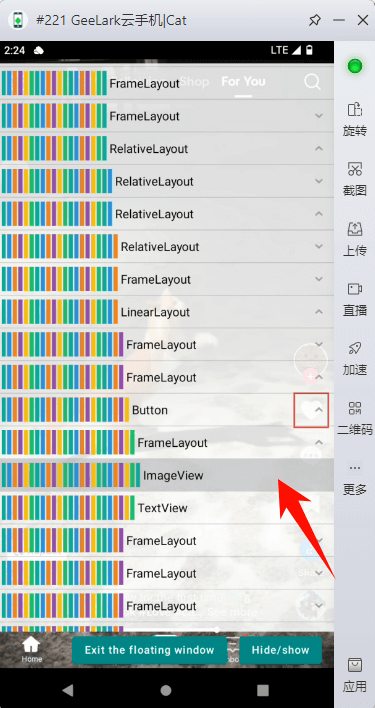
步骤2:点击“Like”图标,选择菜单中的【View in layout hierarchy(布局层次分析)】。
此时,你会看到屏幕上列出了许多控件的信息。除此之外,“Like”按钮周围还会出现一个红框。注意!这个红框不是我画的,而是 AutoX.js 自动标记的,用来表示当前正在查看的控件。红框范围内的控件即为我们正在分析的目标。

我知道你第一次看这个界面是懵的,所以就多啰嗦几句。

1.竖条与层级结构
这些竖条表示 UI元素的层级关系。每多一个竖条,表示这个元素嵌套在更深的层级中。例如,最顶层的是FrameLayout,接下来就是子元素LinearLayout。
2.折叠/展开按钮
折叠或展开该元素的子节点,你可以通过展开或折叠,了解元素的从属关系。
3.元素红框
当你在【布局层次分析】中选中一个元素,红框会自动跳转到该元素在实际APP界面中的位置。这表示当前选中的元素在应用界面中对应的具体区域,方便你快速确认选中的是正确的控件。

温馨提醒
使用属性定位法的时候,会频繁遇到元素嵌套的情况,如果你查看的元素属性没有值,说明没有找对元素,多试试用【布局层次分析】。也许,你要找的元素在更深一层里。
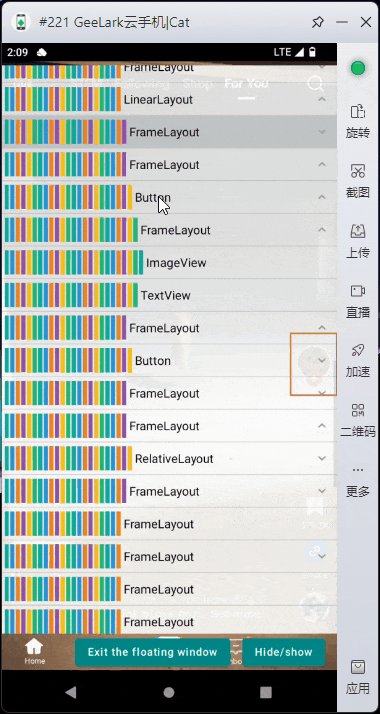
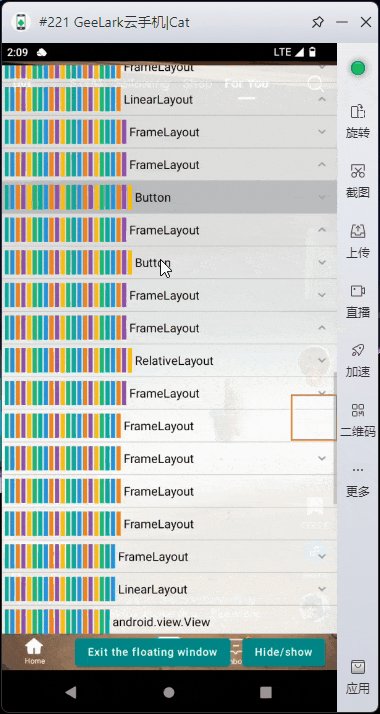
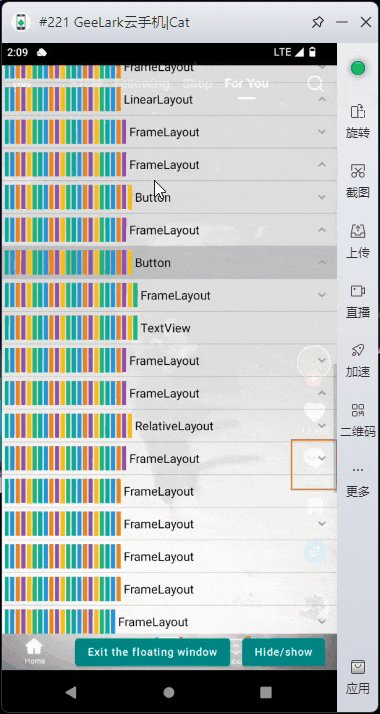
步骤3:向下滚动界面,查找与“Like”按钮对应的控件信息。当某个控件的颜色比其他控件更深时,说明它正是当前选中的控件,例如“Like”图标对应的控件。这种高亮显示可以帮助你快速定位目标控件。

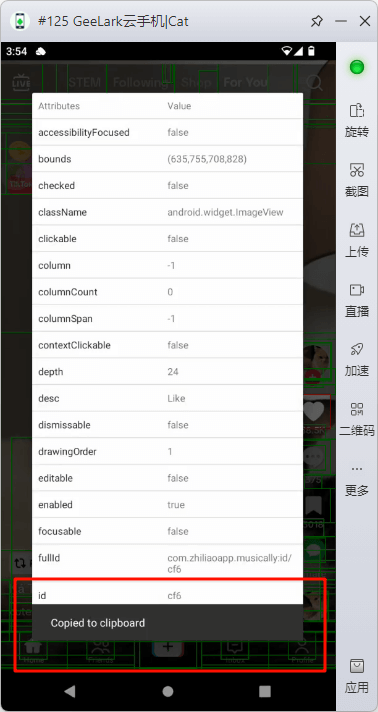
步骤4:长按高亮的 ImageView,选择 【View control information(查看控件信息)】。在弹出的属性界面中,你会看到以下信息:
- desc 属性值:Like
- fullId 属性值:com.zhiliaoapp.musically:id/cf6 (注意,fullId 的值可能因设备或版本不同而有所变化,请以你实际看到的为准)

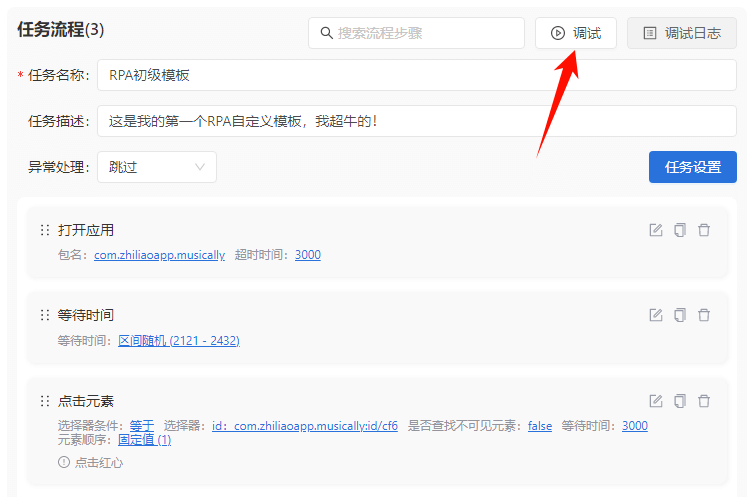
步骤5:搭建一个可以测试的最简单流程,在第 3 步中选择 【点击元素】 操作。

在使用 【点击元素】 时,选择器可以设置为 fullId 或 desc,并且填上你在AutoX.js中查看到的属性值。

小技巧:当你点击某个属性值的时候,会复制如下格式的文本:fullId(“com.zhiliaoapp.musically:id/cf6”)、className(“android.widget.ImageView”),我们只需要填写引号里面的值即可。

步骤6:别忘了调试模板,看看流程是否正常运行。

作业
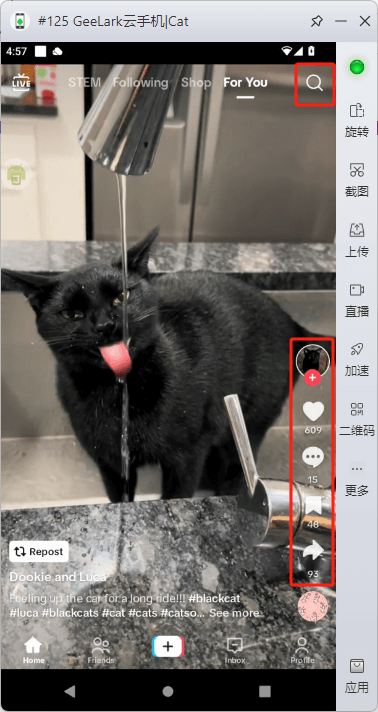
请编写一个 RPA 流程,点击下图红框标出的图标。通过这个流程,你将学会使用 fullId 和 desc 选择器定位元素。建议一次只点击一个图标,并通过 AutoX.js 工具练习寻找对应控件的 fullId 或 desc 属性的能力。
再次提醒:多使用【View in layout hierarchy(布局层次分析)】,很多元素都是嵌套的关系,当你发现很多属性值是空的时候,可能是元素没找对。

知识拓展
className选择器使用的场景一般有两种:
1.唯一属性值:当控件的 className 属性值是唯一的时,可以直接通过该值精准定位控件。
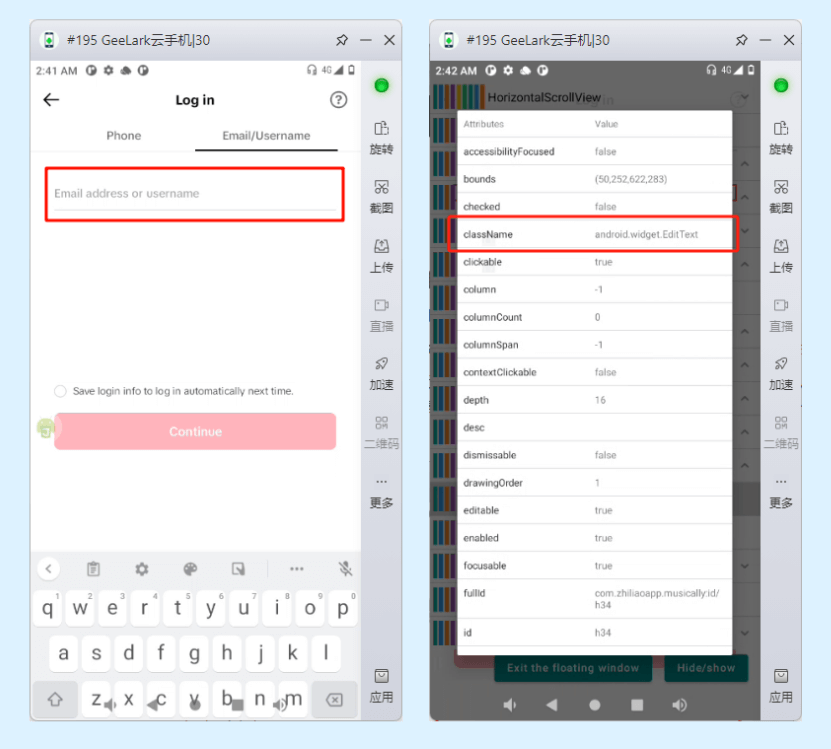
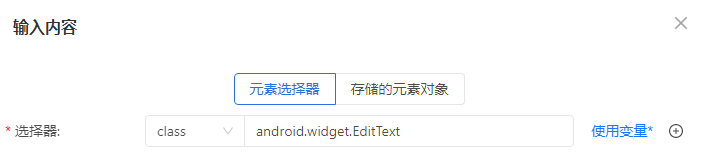
例如下图的场景中,输入框元素的className=“android.widget.EditText”。从“EditText”可以看出,这是一个可以输入文本的元素。而在此界面中,输入框就只有一个,所以就可以选择用class选择器去定位元素。


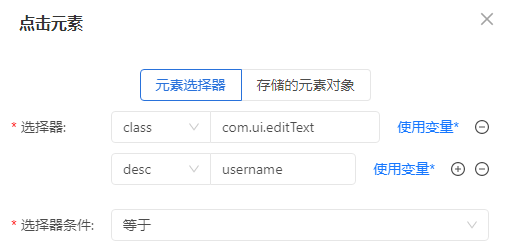
2.辅助定位:与其他选择器组合使用,缩小定位范围。例如,定位一个 className 值为 com.ui.editText 且 desc 值为 username 的控件。通过这种组合,可以更准确地找到目标控件。

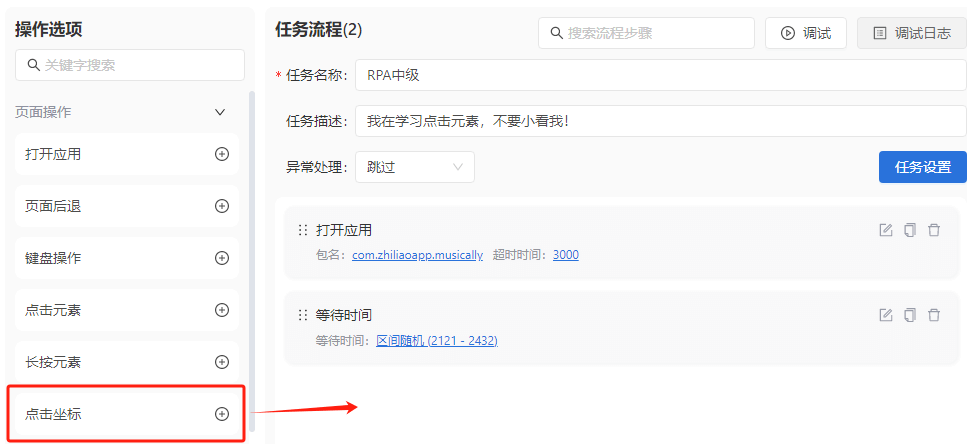
3.4 坐标定位法(点击坐标)
无论是文本定位法还是属性定位法,都可能在某些情况下无法精准定位元素。这时,就需要通过屏幕上的坐标来精准定位元素的位置。
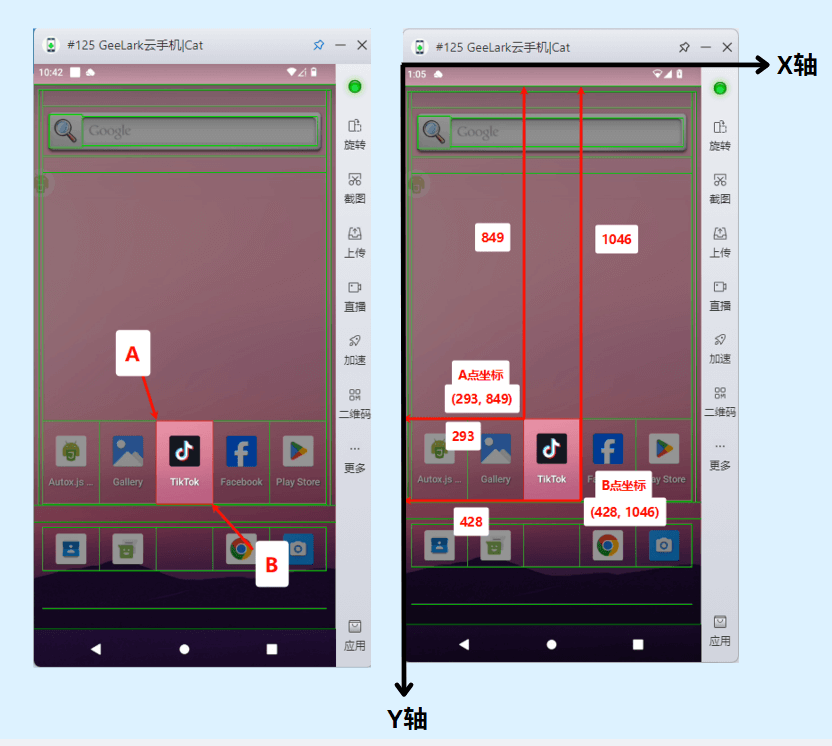
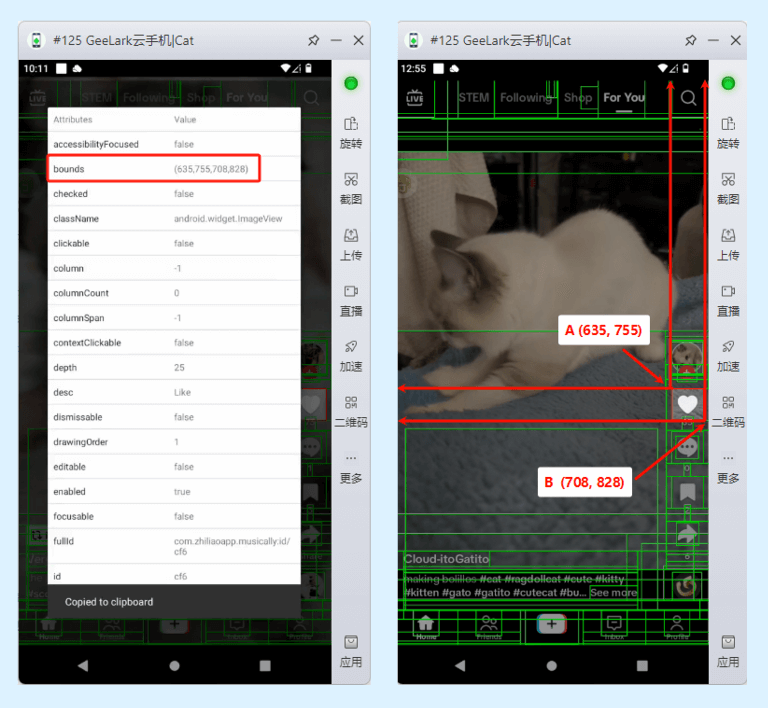
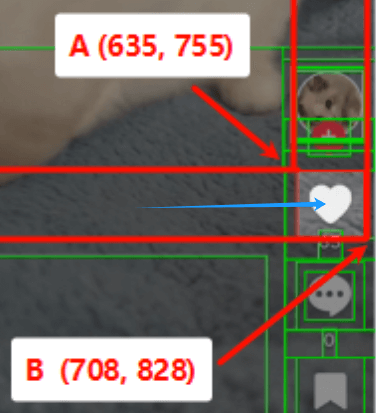
在开始操作之前,我们先了解Android 手机的坐标体系。如图所示,A 和 B 两个点的坐标 (X, Y) 。

接下来,我们来学习如何获取元素的坐标。
步骤1:点击AutoX.js的浮窗图标,点击蓝色的【Layout analysis(布局分析)】,然后选【Layout range analysis(布局范围分析)】

步骤2:点击“Like”图标,选择菜单中的【View control information(查看控件信息)】。

步骤3:在bounds属性一栏,可以看到(635,755,708,828),这代表所选元素的左上角(A点)与右下角(B点)的坐标。

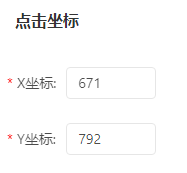
步骤4:搭建一个可以测试的最简单流程,在第 3 步中选择 【点击坐标】 操作。

那么,【点击坐标】中的 X、Y 坐标应该怎么填写呢?我们希望 RPA 点击时,能精准点击图片的中心点位置(蓝色箭头所示)。然而,bounds 属性提供的是两个边界坐标(A 点和 B 点)。如果填写 A 或 B 点的坐标,可能会导致误触其他元素。


其实,只需简单计算就能得出中心点的坐标。例如,A 点的 X 坐标是 635,B 点的 X 坐标是 708,它们的中心点坐标为 X = (635 + 708) / 2 = 671.5。同理,Y 坐标为 Y = (755 + 828) / 2 = 791.5。由于 RPA 的坐标只能填写整数,因此最终填写为 X = 671,Y = 791。
如果不想进行精确计算,也可以大致估算一个中心点坐标,例如 X = 655,Y = 800 或 X = 660,Y = 792。只要确保坐标落在目标控件范围内,并且不会误触其他控件即可。

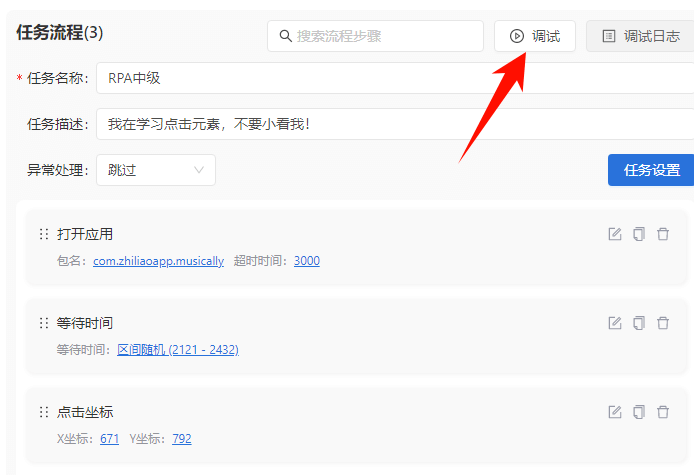
步骤5:最后,调试模板

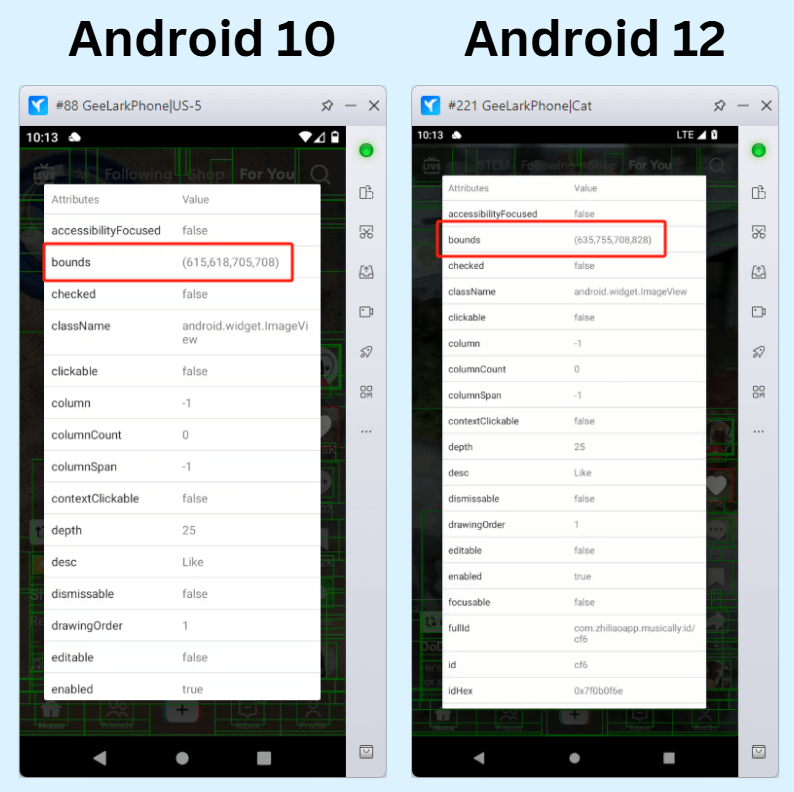
特别注意!
由于不同系统的云手机分辨率可能存在差异,同一个控件在不同设备上的坐标有可能会有所不同。因此,如果你的 RPA 流程需要在多种机型上运行,请务必测试多套坐标。例如,你在 Android 10 上点击的是“Like”图标,但在 Android 12 上,使用相同的坐标可能会误点击到“Comment”图标。
为确保流程的稳定性,建议:
- 尽量优先使用文本或属性定位元素。
- 当使用坐标定位元素时,多在不同系统版本的云手机测试坐标的准确性。
- 设置坐标范围冗余,确保坐标不会导致误触临近的控件。

掌握了文本定位法、属性定位法和坐标定位法后,相信你对 AutoX.js 的使用和简单 RPA 流程的搭建已经更加熟练。从现在开始,我将省略一些基础步骤,重点讲解各操作选项的使用场景及设置项的作用。只有当某个操作选项较为复杂时,我才会通过案例为你详细说明。
接下来,你可以每学习一个新的操作选项,就添加到你的模板里,通过实践去学习该选项是如何使用的。
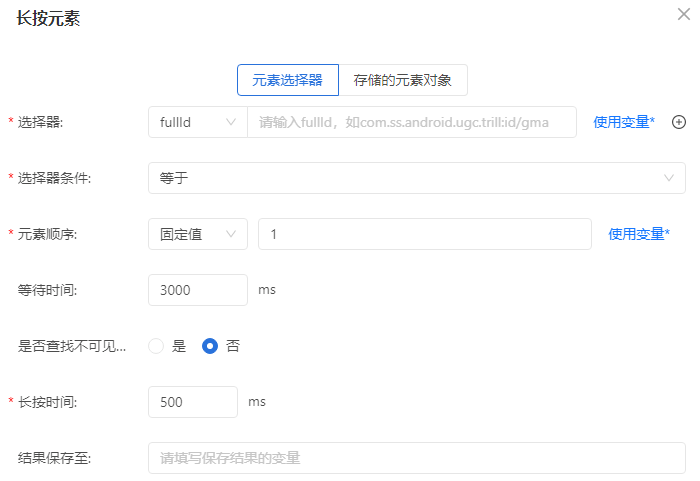
4.长按元素

使用场景:用于模拟长时间按住屏幕上的某个元素,常用于触发特殊的功能,比如弹出菜单、拖动某个控件等。
| 设置选项 | 说明 |
| 选择器 | fullId:使用控件的唯一 ID 进行精确定位。 text:通过显示文本定位,适合文字明确的元素。 desc:通过描述信息定位,适合图标类控件。 className:通过类名定位,只适合类名唯一的元素,通常和其他选择器一起使用。 |
| 选择器条件 | 等于:完全匹配属性值,适合固定值的元素。 包含:匹配部分属性值,适合动态变化的文本或描述。 |
| 元素顺序 | 固定值:选择第几个符合条件的目标元素。 区间随机:从指定范围内随机选择一个目标元素。 |
| 等待时间 | 设置寻找目标元素的最大时间(单位:ms)。 |
| 长按时间 | 常见场景推荐设置为 500ms(0.5 秒),但某些应用可能需要更长时间触发操作。 |
| 是否查找不可见元素 | 控制是否可以查找屏幕上看不到的元素(如隐藏元素或需要滚动的内容)。 – 点击需要滚动才能显示的按钮时,选择“是”。 – 只操作当前屏幕上的内容时,选择“否”。一般我们都是长按当前屏幕上的内容,所以默认选“否”就行 |
| 结果保存至 | 它的主要作用是记录“长按操作是否成功”,并将这个结果存储到一个布尔类型的变量中。布尔类型的变量只有两个值:true(长按成功)或 false(长按失败)。 |
| 说明 | 添加备注说明,记录此步骤的作用或目的。 |
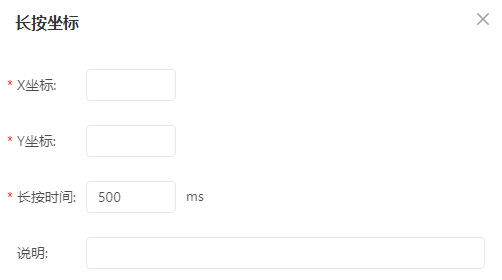
5.长按坐标

与【长按元素】类似,只不过是通过坐标定位元素。关于如何填写X、Y坐标,可阅读上文【3.4 坐标定位法】。
6.输入内容

使用场景:用于向指定的输入框或文本框输入文字内容,例如用户名、密码或搜索关键词。通过这个功能,RPA可以自动完成表单填写、搜索操作等任务。
| 设置选项 | 说明 |
| 选择器 | fullId:使用控件的唯一 ID 进行精确定位。 text:通过显示文本定位,适合文字明确的元素。 desc:通过描述信息定位,适合图标类控件。 className:通过类名定位,只适合类名唯一的元素,通常和其他选择器一起使用。 |
| 选择器条件 | 等于:完全匹配属性值,适合固定值的元素。 包含:匹配部分属性值,适合动态变化的文本或描述。 |
| 元素顺序 | 固定值:选择第几个符合条件的目标元素。 区间随机:从指定范围内随机选择一个目标元素。 |
| 等待时间 | 设置寻找目标元素的最大时间(单位:ms)。 |
| 是否查找不可见元素 | 控制是否可以查找屏幕上看不到的元素(如隐藏元素或需要滚动的内容)。 – 点击需要滚动才能显示的按钮时,选择“是”。 – 只操作当前屏幕上的内容时,选择“否”。 |
| 内容类型 | 顺序选取:单个环境含多次输入流程时顺序选取 内容环境顺序选取:每个环境依次按照输入内容的顺序选取 随机选取:按照输入的内容随机获取 |
| 结果保存至 | 它的主要作用是记录“输入操作是否成功”,并将这个结果存储到一个布尔类型的变量中。布尔类型的变量只有两个值:true(操作成功)或 false(操作失败)。 |
| 说明 | 添加备注说明,记录此步骤的作用或目的。 |
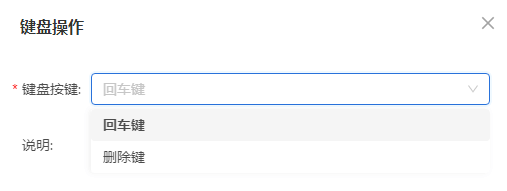
7. 键盘操作

使用场景:用于模拟按下键盘上的指定按键,例如提交表单、清除文本框内容等。常用于输入后的快捷操作或内容处理。
| 设置选项 | 说明 |
| 键盘按键 | 模拟按下键盘的“回车”键、“删除键”。用于确认操作或删除文本框中的部分内容。 |
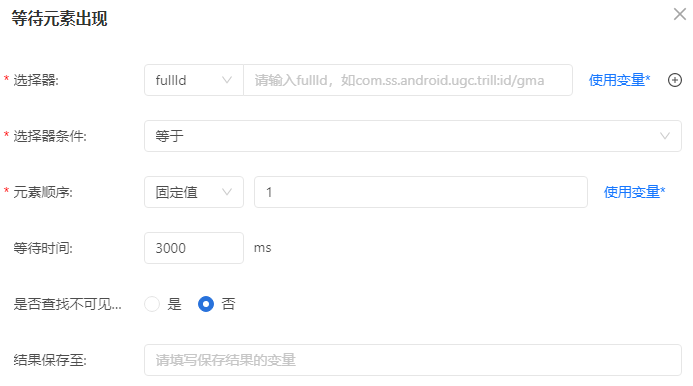
8.等待元素出现

使用场景:用于等待某个特定的元素(如按钮、文本框)出现,确保页面加载成功后再执行后续操作。
| 设置选项 | 说明 |
| 选择器 | fullId:使用控件的唯一 ID 进行精确定位。 text:通过显示文本定位,适合文字明确的元素。 desc:通过描述信息定位,适合图标类控件。 className:通过类名定位,只适合类名唯一的元素,通常和其他选择器一起使用。 |
| 选择器条件 | 等于:完全匹配属性值,适合固定值的元素。 包含:匹配部分属性值,适合动态变化的文本或描述。 |
| 元素顺序 | 固定值:选择第几个符合条件的目标元素。 区间随机:从指定范围内随机选择一个目标元素。 |
| 等待时间 | 设置寻找目标元素的最大时间(单位:ms)。 |
| 是否查找不可见元素 | 控制是否可以查找屏幕上看不到的元素(如隐藏元素或需要滚动的内容)。 – 点击需要滚动才能显示的按钮时,选择“是”。 – 只操作当前屏幕上的内容时,选择“否”。 |
| 结果保存至 | 将等待的元素保存到变量里,该变量的类型是对象。 |
| 说明 | 添加备注说明,记录此步骤的作用或目的。 |
今天的内容比较多,需要一些时间来慢慢消化。你可以尝试利用上面介绍的操作选项,搭建一个 RPA 模板,并应用到你的业务场景中,看看是否能够解决实际问题。
学习指南